- عواقب جدی نگرفتن هشدار گوگل به عدم طراحی سایت موبایلفرندلی
- طراحی سایت و مزایا و معایب استفاده از تصویر پسزمینه تمام صفحه
- قالبهای بوتسترپ چه هستند و چرا شما به یکی از آنها نیاز دارید؟
- چرا توسعه دهندگان طراحی سایت باید گرافیست نیز باشند؟
- چگونه در سریعترین زمان ممکن طراحی سایت با جوملا را انجام دهیم؟
- ۵ مهارت که طراحان سایت میبایست داشته باشند
- ۵ ابزار آنلاین که به طراحی سایت کمک مینمایند
- کدام زبانهای برنامه نویسی را برای توسعه طراحی سایت باید فرا بگیریم؟
- روشهایی برای افزایش خلاقیت در طراحی سایت
- ایدههایی اقتصادی برای طراحان سایت
آخرین مطالب
امکانات وب
انتقال سایت از localhost به هاست: بسیاری از طراحان سایت، مراحل انجام طراحی سایت خود را بر روی localhost انجام می دهند و پس از آن که طراحی و ساخت سایت به پایان رسید به انتقال سایت از localhost به هاست اصلی می پردازند. این کار مزیت هایی دارد. اولین مزیت بر می گردد به مسائل مربوط به سئو سایت و اعتبار وب سایتی که در مرحله ساخت است. مزیت دیگر آن سرعت بالا در کار با سایت به صورت آفلاین است. مسائل دیگری نظیر امنیت و قدرت مانور بیشتر و جلوگیری از رونمایی سایت قبل از طراحی کامل و بسیاری مزایای دیگر سبب شده است تا طراحان سایت ترجیح دهند مراحل ابتدایی تولید سایت را در localhost انجام دهند. در این مقاله می خواهیم به نحوه انتقال سایت از localhost به هاست پرداخته و شما را با آن آشنا نماییم.
آموزش انتقال سایت از localhost به هاست
برای طراحی سایت در localhost به یک نرم افزار برای ساخت هاست مجازی بر روی کامپیوتر شخصی مان نیاز داریم. نرم افزار های مختلفی برای این مهم وجود دارند که از مهم ترین آن ها WampServer و Xampp هستند. در این مقاله ما باید با یکی از این دو نرم افزار کار را پیش ببریم. فرض می کنیم شما از نرم افزار WampServer بهره برده اید و هم اکنون می خواهید سایت طراحی شده خود را به هاست منتقل نمایید. البته لازم به ذکر است Xampp نیز تفاوت چندانی با WampServer نداشته و شما با مطالعه این مطلب به راحتی می توانید به انتقال سایت از localhost به هاست بپردازید.
کاری که در اصل باید برای انتقال سایت از localhost به هاست صورت بگیرد بدین شکل است که باید تمام فایل های موجود در دایرکتوری localhost و همچنین پایگاه داده های ایجاد شده برای سایت به هاست منتقل شود. یعنی ابتدا تمام فایل های دایرکتوری را به صورت فایل زیپ آماده کرده و به هاست منتقل می کنیم و در نهایت در هاست آن را از حالت فشرده خارج می کنیم. برای جداول پایگاه داده نیز به همین ترتیب عمل می کنیم. ابتدا از localhost خروجی زیپ جداول را گرفته و در هاست import می کنیم. برای انجام این کار کافیست طی مراحل زیر عمل نماییم.
اولین مرحله از انتقال سایت از localhost به هاست را بدین صورت آغاز می کنیم. ابتدا WampServer را فعال کرده و بر روی آیکون آن در نوار پایین صفحه کلیک می کنیم. سپس از لیست نمایان شده گزینه www directory را انتخاب می کنیم تا به پوشه های اصلی سایت دسترسی پیدا کنیم. در این قسمت باید تمام فایل های موجود را انتخاب کرده (Select All) و با کلیک راست و انتخاب گزینه Send to و سپس گزینه Compressed (zipped) folder آن ها را به صورت فایل فشرده در آورده و آماده انتقال می کنیم.
حالا نوبت جداول پایگاه داده است که به صورت فایل زیپ آماده انتقال شوند. برای این کار باید دوباره روی آیکون WampServer کلیک کرده و این بار گزینه php my admin را انتخاب می کنیم. در این قسمت تمامی پایگاه داده ها در سمت چپ قابل مشاهده هستند. بر روی پایگاه داده مورد نظر خود کلیک کرده و در قسمت جداول پایگاه داده گزینه select all را فشار دهید. حالا در بخش Output و قسمت Compression روی گزینه zipped کلیک کرده و در قسمت format نیز گزینه SQL را انتخاب نمایید. حالا کلید GO را فشار داده و سپس گزینه Save file را انتخاب نمایید. آدرس محلی که قصد دارید در آن جا ذخیره نمایید را انتخاب و ok را بزنید. حالا فایل های لازم برای انتقال سایت از localhost به هاست آماده هستند.
اکنون به Cpanel رفته و با توجه به مقاله نحوه ساخت دیتابیس در cPanel پایگاه داده ای جدید ایجاد نمایید. وارد php my admin شوید و پایگاه داده ای که ساخته اید را از سمت چپ انتخاب نمایید. حالا از منوی بالا گزینه Import را انتخاب کرده و سپس از قسمت File to import گزینه browse را کلیک نمایید. حالا فایل زیپ مربوط به پایگاه داده را از این طریق در هاست آپلود نمایید.
به مرحله اصلی انتقال سایت از localhost به هاست می رسیم. به صفحه اصلی Cpanel باز گردید و روی گزینه File Manager کلیک نمایید. به پوشه public_html رفته و از منوی بالا گزینه “آپلود” را انتخاب نمایید. در صفحه پیش رو روی گزینه browse کلیک کرده و فایل زیپ مربوط به دایرکتوری را انتخاب نمایید. پس از آن که آپلود کامل شد باید فایل زیپ را extract نمایید. این کار به راحتی قابل انجام است. کافیست روی فایل زیپ مربوطه کلیک راست کرده و گزینه extract را فشار دهید. دقت داشته باشید مسیر را نباید تغییر دهید و در همان پوشه public_html باید فایل ها extract شوند. بعد از آنکه extract کردن به پایان رسید صفحه ای باز می شود و به شما پایان عملیات را اعلام می کند. این صفحه را با فشردن کلید close ببندید.
حالا می توانید فایل زیپی که آپلود کرده بودید را از هاست پاک کنید تا فضای بیهوده از هاست شما اشغال نشود. خب به مرحله نهایی انتقال سایت از localhost به هاست رسیدیم. در ای مرحله باید در فایل configuration.php تغییرات مختصری اعمال نمایید. برای این کار روی این فایل کلیک راست کرده و گزینه Edit را انتخاب کنید. در این فایل به دنبال خط های public $user و public $password و public $db گشته و داخل کوتیشن مقابل اطلاعات مربوط به پایگاه داده خود را اعم از نام کاربری، پسورد و نام پایگاه داده وارد نمایید. سپس عبارات public $log_path و public $tmp_path را پیدا کرده و در مقابل آن ها داخل کوتیشن آدرس پوشه های logs و tmp را وارد نمایید. در آخر پنجره را بسته و ذخیره نمایید.
اکنون مراحل انتقال سایت از localhost به هاست به پایان رسید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 178 تاريخ : شنبه 29 اسفند 1394 ساعت: 10:13
قفل ورود به پنل مدیریتی در وردپرس: هنگامی که برای شرکت و یا تجارت خود اقدام به طراحی سایت می کنید باید جوانب امنیتی را در سایت خود لحاظ کرده باشید. همان طور که می دانید امروزه سایت های بسیاری مورد حمله هکر ها قرار می گیرند. این هجوم ها ممکن است دلایل متفاوتی داشته باشند. در هر صورت شما ملزم به حفظ امنیت سایت خود هستید. در صورتی که برای طراحی سایت خود از سیستم مدیریت محتوای آماده مانند وردپرس بهره برده باشید باید استاندارد های امنیتی مربوط به آن ها را نیز به کار گرفته باشید. بالا بردن امنیت سایت برای جلوگیری از هک شدن یکی از الزامات سایت داری است که مدیران سایت باید توجه ویژه ای بدان داشته باشند.
همان طور که می دانید یکی زا راه های نفوذ هکر ها به سایت ها، پنل مدیریت طراحی سایت است که شما می توانید با گذاشتن قفل ورود به پنل مدیریتی سایت احتمال بروز این خطر را تا حد قابل قبولی کاهش دهید. معمولا هکر ها برای ورود به سایت از این طریق اقدام به حدس زدن نام کاربری و پسورد شما می کنند. برای این کار ممکن است بار ها نام کاربری و پسورد اشتباه وارد نمایند. در این مقاله سعی داریم شما را با افزونه ای آشنا کنیم که با گذاشتن قفل ورود به پنل مدیریتی سایت، امکان امتحان کردن نام کاربری و پسورد های مختلف را از هکر می گیرد. با ما همراه باشید.
افزونه Login LockDown برای قفل ورود به پنل مدیریتی سایت های وردپرسی
شاید در گوشی های موبایل یا حتی در پنل های ورود به سایت های مختلف مشاهده کرده باشید که برای وارد کردن نام کاربری و رمز عبور محدودیت قائل می شوند. به طور مثال در گوشی های موبایل در صورتی که 5 بار رمز را اشتباه وارد نمایید به مدت 5 دقیقه اجازه نخواهید داشت دوباره رمز دیگری وارد نمایید. این کار از لحاظ امنیتی بسیار موثر است. افزونه Login LockDown نیز همین کار را برای سایت های وردپرسی انجام می دهد. این افزونه با قفل ورود به پنل مدیریتی سایت مانع از وارد کردن مکرر نام کاربری و پسورد می شود. در واقع این کار هکر ها را برای نفوذ به سایت با مشکل مواجه می سازد.
یکی از قابلیت های جالب این افزونه این است که شما می توانید به صورت دستی هر گونه که بخواهید قفل ورود به پنل مدیریتی سایت را تنظیم نمایید. به طور مثال این افزونه را طوری تنظیم کنید که پس از 5 بار اشتباه وارد کردن نام کاربری یا پسورد آی پی دستگاه درخواست کننده تا 15 دقیقه اجازه وارد کردن نام کاربری و پسورد جدیدی را نداشته باشد. این اعداد و ارقام به راحتی قابل تنظیم بوده و شما می توانید آن ها را مطابق میل خود تنظیم نمایید.
برای اعمال تنظیمات بر روی افزونه قفل ورود به پنل مدیریتی کافیست به بخش افزونه های نصب شده رفته و Login LockDown را پیدا کرده و وارد تنظیمات آن شوید.
این افزونه در بالا رفتن امنیت سایت شما بسیار موثر است. گروه اینتن پیشنهاد می کند در صورتی که سایت وردپرسی را مدیریت می کنید حتما این افزونه را از سایت های معتبر دانلود و نصب نمایید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 239 تاريخ : شنبه 29 اسفند 1394 ساعت: 10:13
امکاناتی که شما در طراحی سایت خود قرار می دهید، جذب و یا دفع بازدیدکنندگان را سبب می شوند.در واقع این موارد هستند که به کاربران حرفه ای، باتجربه و بروز بودن شما را القا می کنند و بدون حضور آن ها نمی توان توقع جذب مخاطب داشت، مخاطبی که با ترفندهایی گوناگون می توانید وی را به مشتری یا کاربر همیشگی خود تبدیل کنید.برای معرفی یکی از این امکانات با آموزش BT Content Showcase با شما خواهیم بود.
آموزش BT Content Showcase و استفاده از این ماژول پرکاربرد
این ماژول که قادر است آیکون های گوناگون در سایزهای مورد نظر شما را در قسمت های مختلف سایت نشان دهد، می تواند بسیار کاربردی باشد و بسته به اهداف سایت خود از آن استفاده کنید.تصویری از این ماژول در زیر نمایش داده شده که تنها نمونه ای از کاربردهای زیاد آن است، از این رو است که به آموزش BT Content Showcase خواهیم پرداخت.
ورود به ماژول BT Content Showcase
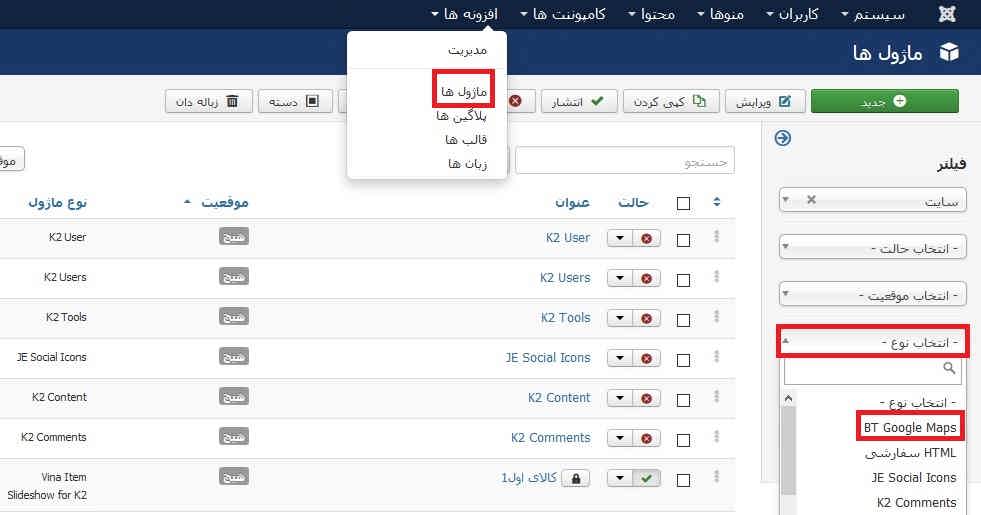
بعد از ورود به پنل اصلی، از منوی بالایی از قسمت افزونه ها، ماژول ها را انتخاب کنید.در ادامه از گوشه سمت راست (فیلتر)، انتخاب نوع را بر روی BT Content Showcase قرار دهید تا تمامی ماژول های از این دسته به شما نمایش داده شوند.ماژول مورد نظر خود را انتخاب کنید تا وارد صفحه تنظیمات شده و سپس آموزش BT Content Showcase را ادامه دهیم.
تب ماژول در آموزش BT Content Showcase
در صفحه ای که به آن وارد می شوید، قسمت های مختلفی می بینید که اولین آن به تب ماژول اختصاص دارد.
Module class suffix به نحوه برنامه نویسی بستگی دارد، از این رو از این قسمت صرف نظر می کنیم.
Content title را هر مقداری که قرار دهید، در بالای ماژول قرار خواهد گرفت، به طوری که حکم عنوان ماژول را خواهد داشت.در نظر داشته باشید در اینجا ” اخبار دنیا ” نام ماژول است که می توانید با قرار دادن ” نمایش عنوان ” بر روی ” مخفی ” آن را از دید پنهان کنید، اما Content title در زیر آن نمایش داده خواهد شد.
در عکس زیر Hello به عنوان Content title وارد شده، حال این مقدار می تواند خالی بماند، همانطور که ” اخبار دنیا ” یعنی نام ماژول می تواند مخفی شود.

Content title link به لینک دار بودن یا نبودن عنوان نوشته شده در بالا اشاره دارد، به طوری که اگر آدرسی در اینجا قرار دهید، عنوان به آن آدرس لینک خواهد شد.
Layout به نحوه نمایش کلی و بدنه ماژول اشاره دارد.می توانید تمامی آن ها را امتحان کنید تا ببینید کدام یک با وب سایت شما همخوانی دارد، اما در نظر بگیرید که برنامه نویس وب سایت شما به طور پیشفرض بهترین حالت را برای وب سایت شما قرار داده است، پس توصیه می شود این مقدار را عوض نکنید.بسته به انتخاب حالت بالا، تنظیمات بعدی تفاوت خواهند داشت، اما بنابر توصیه بالا در آموزش BT Content Showcase به بررسی تنظیمات حالت پیشفرض خواهیم پرداخت.
Module Width به عرض کلی ماژول بر حسب پیکسل اشاره دارد.بهتر است این مورد را بر روی auto قرار دهید.
Row height عرض هر ردیف را تعیین می کند، چون ممکن است تعداد ردیف های ماژول شما بیشتر از یک مورد باشد.این فیلد را نیز بهتر است در حالت auto قرار دهید.
Number of Rows تعداد ردیف های مورد دلخواه شما برای نمایش آیکون ها.به عنوان نمونه در این آموزش BT Content Showcase تعداد ردیف های ما ” 1 ” است.
Number of Cols تعداد ستون های ماژول.اگر تعدا ردیف را یک در نظر بگیریم، در واقع به تعداد آیکون هایی اشاره می کند که در حالت عادی نشان می دهد، بدون اینکه نیاز باشد تا با زدن دکمه ها ” بعدی و قبلی ” سایر عکس ها را ببینید.
Min column width حداقل عرض استفاده شده برای یک ستون.در نظر داشته باشید که باید این مقدار را متناسب با تعداد ستون های در نظر گرفته خود وارد کنید تا نمایش مناسبی داشته باشید.
پس با آزمون و خطا و عوض کردن عدد و ذخیره کردن، اعداد مناسب برای وب سایت خود را پیدا کنید.مجددا در این آموزش BT Content Showcase توصیه می شود که این اعداد را نیز عوض نکنید.
Next & Prev Position محل قرار گیری دکمه ” بعدی و قبلی ” نسبت به ماژول.
Topبه بالا، Bottom به پایین و Flanks به کناره ها اشاره می کنند.
Navigation Type به نحوه نمایش دکمه های ریز پایین ماژول برای عوض کردن موارد آن اشاره دارد که می تواند به صورت دایره خالی و یا عددی (مانند شکل زیر) باشد.

Navigation Position به محل قرار گیری دکمه های اشاره شده در بالا برمی گردد.با قرار دادن بر روی none مخفی خواهد شد.
تب Source Setting در آموزش BT Content Showcase
قسمت اصلی ماژول به این بخش مربوط است.
Source From در واقع از شما سوال می پرسد که آیتم های نمایش داده شده در ماژول چه مواردی خواهند بود؟
Joomla Categories ، Joomla Article IDs ، K2 Categories و K2 Article IDs مواردی از این لیست آموزش BT Content Showcase هستند که ما با آن ها سروکار خواهیم داشت.
Joomla Categories و همچنین K2 Categories به نمایش مطالبی که مجموعه آن ها، مورد انتخاب شده شماست اشاره می کند.یعنی با انتخاب یک مجموعه، به تعدادی که شما مشخص مشخص می کنید، مطالب آن نمایش داده خواهد شد.عکس آیتم در ماژول نیز همان عکس قرار داده شده برای مطلب خواهد بود.
اما با انتخاب Joomla Article IDs و یا K2 Article IDs می توانید به صورت موردی به ذکر مطالب منتشر شده از K2 یا مدیریت محتوای جوملا برای نمایش بپردازید.به این منظور بعد از وارد کردن شناسه مطالب مورد نظر، آن ها را به نحوه زیر جدا کنید. (id1,id2,id3) (شناسه مطالب در صفحه ای که لیست تمامی مطالب نمایش داده می شود، قابل رویت است)
Auto-detect category را بر روی ” خیر ” قرار دهید.
Sub Categories را اگر بر روی ” بلی ” قرار دهید، مطالب مجموعه هایی که زیر مجموعه مورد انتخاب شده شما است نیز نمایش داده خواهند شد.
Exclude Categories اگر در بالا گزینه ” بلی ” را انتخاب کرده باشید، در این قسمت می توانید مجموعه های مد نظرتان را به وسیله وارد کردن شناسه آن ها (id1,id2,id3) مشخص کنید.اگر آن را خالی بگذارید تمامی زیر مجموعه ها لحاظ خواهند شد.
Limit Articles تعداد آیتم هایی است که می خواهید در ماژول نمایش داده شود.به عنوان نمونه مجموعه انتخابی شما 20 مطلب دارد، اما شما مایلید تا 10 تا از آن ها به نمایش دربیایند.
Limit for each زمانی که Source From به چند مجموعه اشاره می کند، با قرار دادن ” بلی “، عدد وارد شده در بالا در مورد تمامی مجموعه ها اعمال می شود، نه تمامی مطالب مجموعه های انتخاب شده روی هم رفته
Filter By author برای فیلتر کردن بر اساس نویسنده مطالب
Featured Articles تصمیم اتخاذ شده برای مطالبی که هنگام نگارش، گزینه ” مطلب ویژه ” آن ها بلی شده است، یعنی ویژه شده اند.
Articles Sorted By ترتیب نمایش آیتم ها از مجموعه ای که انتخاب کرده اید.توجه داشته باشید که تنها در مورد Joomla Categories ، Joomla Article IDs ، و K2 Article IDs صادق است.
تب Item Layout Setting در آموزش BT Content Showcase
Show Title مشخص می کند که نام مطلب (آیتم) نمایش داده شود یا خیر
Limit Title By و Title Max Chars به شما کمک می کنند تا زمانی که نام مطالب (آیکون ها) طولانی هستند، بر حسب کلمات یا تعداد حروف، نمایش آن ها در ماژول را محدود کنید.
Show IntroText نمایش یا عدم نمایش توضیحات مطلب در زیر هر آیکون را مشخص می کند، چون به احتمال زیاد مطلب شما دارای توضیحات اضافی است.
Limit IntroText By و IntroText Max Chars برای محدود کردن میزان نمایش توضیحات اشاره شده در مورد بالا، بر حسب کلمه و یا کاراکتر
Show Category Name نمایش یا عدم نمایش مجموعه ای که مطلب (آیکون) به آن تعلق دارد.
Show Category Name As Link اگر مورد بالا را بر روی ” بلی ” قرار دهید، با قرار دادن این مورد نیز بر روی ” بلی ” عنوان مجموعه لینک دار شده تا با کلیک بر روی آن به صفحه مطالب آن مجموعه هدایت شوید.
Show Read More اگر بر روی ” بلی ” باشد، در پایین آیکون (و یا اگر نمایش توصیحات را بر روی ” بلی ” قرار داده باشید، در پایین توضیحات) عبارت ” Read More ” نمایش داده می شود تا با کلیک بر روی آن کاربر به صفحه مطلب ارجاع داده شود.
Show Date نمایش یا عدم نمایش تاریخ ایجاد کردن مطلب در زیر آیکون
Show Author نمایش/ عدم نمایش نویسنده مطلب (بهتر است برای حفظ زیبایی وب سایت این مورد و مورد بالا را همیشه بر روی ” خیر ” قرار دهید.
Show Image نمایش عدم نمایش عکس مطلب در آیکون.
چون پایه و اساس نمایش این ماژول بیشتر بر اساس عکس بنا شده پس قرار دادن آن بر روی ” خیر ” زیبایی را از وب سایت شما خواهد گرفت.
Grab img in fulltext و Check existing image را بر روی خیر قرار دهید.
Alignment of image را برای وسط چین شدن عکس مطلب در آیکون بر روی Center قرار دهید.
Auto Generate Thumbnail اگر بر روی ” بلی ” باشد، سبب می شود تا تمامی عکس ها به طور اتوماتیک برای نمایش یک دست در ماژول تغییر اندازه داشته باشند.
Thumbnail width و Thumbnail height را که به عرض و ارتفاع آیکون ها اشاره دارند، بر اساس سایزی که برای عکس مطالب در نظر می گیرید قرار دهید تا نحوه نمایش آن ها به بهترین حالت صورت گیرد.
تب Effect Setting در آموزش BT Content Showcase
Touch Screen به فعال / غیرفعال شدن پشتیبانی از حالت لمسی در موبایل اشاره دارد.
Image Mouseover Effect برای دادن effect به آیکون وقتی که موس بر روی آن قرار می گیرد.
Image ModalBox Effect را اگر بر روی ” بلی ” قرار دهید، با کلیک بر روی عکس آیکون به جای باز شدن مطلب، تصویری بزرگ از عکس در همان صفحه نمایش داده خواهد شد، به حالت زیر

Slide effect به حالت عوض شدن آیکون ها اشاره داره، زمانی که بر روی دکمه های ” بعدی و یا قبلی ” در ماژول برای حرکت در آیکون ها کلیک می کنید.
Items slide per time تعداد اسلایدهایی که با کلیک کردن بر روی دکمه ” بعدی یا قبلی ” جابجا می شوند.
Pause hover اگر بر روی ” بلی ” باشد، پخش اتوماتیک اسلایدها (آیکون ها) با رفتن موس بر روی ماژول تا زمان برداشتن آن متوقف خواهد شد.
Animation duration زمانی که طول می کشد تا یک جابجایی در اسلاید (ماژول) صورت گیرد (برحسب میلی ثانیه)
Auto Start اجازه / عدم اجازه به ماژول برای پخش اتوماتیک
Interval زمان توقف، پیش از جابجا شدن آیکون ها به صورت اتوماتیک (برحسب ثانیه)
تب پیشرفته در آموزش BT Content Showcase
تنها موردی که در این صفحه با آن سر و کار داریم Open Link In است که به نحوه باز شدن آیتم برای ورود به مطلب اصلی اشاره دارد. (در همان پنجره یا در پنجره ای جدید)
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 246 تاريخ : شنبه 29 اسفند 1394 ساعت: 10:13
انتقال سایت از localhost به هاست: بسیاری از طراحان سایت، مراحل انجام طراحی سایت خود را بر روی localhost انجام می دهند و پس از آن که طراحی و ساخت سایت به پایان رسید به انتقال سایت از localhost به هاست اصلی می پردازند. این کار مزیت هایی دارد. اولین مزیت بر می گردد به مسائل مربوط به سئو سایت و اعتبار وب سایتی که در مرحله ساخت است. مزیت دیگر آن سرعت بالا در کار با سایت به صورت آفلاین است. مسائل دیگری نظیر امنیت و قدرت مانور بیشتر و جلوگیری از رونمایی سایت قبل از طراحی کامل و بسیاری مزایای دیگر سبب شده است تا طراحان سایت ترجیح دهند مراحل ابتدایی تولید سایت را در localhost انجام دهند. در این مقاله می خواهیم به نحوه انتقال سایت از localhost به هاست پرداخته و شما را با آن آشنا نماییم.
آموزش انتقال سایت از localhost به هاست
برای طراحی سایت در localhost به یک نرم افزار برای ساخت هاست مجازی بر روی کامپیوتر شخصی مان نیاز داریم. نرم افزار های مختلفی برای این مهم وجود دارند که از مهم ترین آن ها WampServer و Xampp هستند. در این مقاله ما باید با یکی از این دو نرم افزار کار را پیش ببریم. فرض می کنیم شما از نرم افزار WampServer بهره برده اید و هم اکنون می خواهید سایت طراحی شده خود را به هاست منتقل نمایید. البته لازم به ذکر است Xampp نیز تفاوت چندانی با WampServer نداشته و شما با مطالعه این مطلب به راحتی می توانید به انتقال سایت از localhost به هاست بپردازید.
کاری که در اصل باید برای انتقال سایت از localhost به هاست صورت بگیرد بدین شکل است که باید تمام فایل های موجود در دایرکتوری localhost و همچنین پایگاه داده های ایجاد شده برای سایت به هاست منتقل شود. یعنی ابتدا تمام فایل های دایرکتوری را به صورت فایل زیپ آماده کرده و به هاست منتقل می کنیم و در نهایت در هاست آن را از حالت فشرده خارج می کنیم. برای جداول پایگاه داده نیز به همین ترتیب عمل می کنیم. ابتدا از localhost خروجی زیپ جداول را گرفته و در هاست import می کنیم. برای انجام این کار کافیست طی مراحل زیر عمل نماییم.
اولین مرحله از انتقال سایت از localhost به هاست را بدین صورت آغاز می کنیم. ابتدا WampServer را فعال کرده و بر روی آیکون آن در نوار پایین صفحه کلیک می کنیم. سپس از لیست نمایان شده گزینه www directory را انتخاب می کنیم تا به پوشه های اصلی سایت دسترسی پیدا کنیم. در این قسمت باید تمام فایل های موجود را انتخاب کرده (Select All) و با کلیک راست و انتخاب گزینه Send to و سپس گزینه Compressed (zipped) folder آن ها را به صورت فایل فشرده در آورده و آماده انتقال می کنیم.
حالا نوبت جداول پایگاه داده است که به صورت فایل زیپ آماده انتقال شوند. برای این کار باید دوباره روی آیکون WampServer کلیک کرده و این بار گزینه php my admin را انتخاب می کنیم. در این قسمت تمامی پایگاه داده ها در سمت چپ قابل مشاهده هستند. بر روی پایگاه داده مورد نظر خود کلیک کرده و در قسمت جداول پایگاه داده گزینه select all را فشار دهید. حالا در بخش Output و قسمت Compression روی گزینه zipped کلیک کرده و در قسمت format نیز گزینه SQL را انتخاب نمایید. حالا کلید GO را فشار داده و سپس گزینه Save file را انتخاب نمایید. آدرس محلی که قصد دارید در آن جا ذخیره نمایید را انتخاب و ok را بزنید. حالا فایل های لازم برای انتقال سایت از localhost به هاست آماده هستند.
اکنون به Cpanel رفته و با توجه به مقاله نحوه ساخت دیتابیس در cPanel پایگاه داده ای جدید ایجاد نمایید. وارد php my admin شوید و پایگاه داده ای که ساخته اید را از سمت چپ انتخاب نمایید. حالا از منوی بالا گزینه Import را انتخاب کرده و سپس از قسمت File to import گزینه browse را کلیک نمایید. حالا فایل زیپ مربوط به پایگاه داده را از این طریق در هاست آپلود نمایید.
به مرحله اصلی انتقال سایت از localhost به هاست می رسیم. به صفحه اصلی Cpanel باز گردید و روی گزینه File Manager کلیک نمایید. به پوشه public_html رفته و از منوی بالا گزینه “آپلود” را انتخاب نمایید. در صفحه پیش رو روی گزینه browse کلیک کرده و فایل زیپ مربوط به دایرکتوری را انتخاب نمایید. پس از آن که آپلود کامل شد باید فایل زیپ را extract نمایید. این کار به راحتی قابل انجام است. کافیست روی فایل زیپ مربوطه کلیک راست کرده و گزینه extract را فشار دهید. دقت داشته باشید مسیر را نباید تغییر دهید و در همان پوشه public_html باید فایل ها extract شوند. بعد از آنکه extract کردن به پایان رسید صفحه ای باز می شود و به شما پایان عملیات را اعلام می کند. این صفحه را با فشردن کلید close ببندید.
حالا می توانید فایل زیپی که آپلود کرده بودید را از هاست پاک کنید تا فضای بیهوده از هاست شما اشغال نشود. خب به مرحله نهایی انتقال سایت از localhost به هاست رسیدیم. در ای مرحله باید در فایل configuration.php تغییرات مختصری اعمال نمایید. برای این کار روی این فایل کلیک راست کرده و گزینه Edit را انتخاب کنید. در این فایل به دنبال خط های public $user و public $password و public $db گشته و داخل کوتیشن مقابل اطلاعات مربوط به پایگاه داده خود را اعم از نام کاربری، پسورد و نام پایگاه داده وارد نمایید. سپس عبارات public $log_path و public $tmp_path را پیدا کرده و در مقابل آن ها داخل کوتیشن آدرس پوشه های logs و tmp را وارد نمایید. در آخر پنجره را بسته و ذخیره نمایید.
اکنون مراحل انتقال سایت از localhost به هاست به پایان رسید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 175 تاريخ : پنجشنبه 27 اسفند 1394 ساعت: 22:18
قفل ورود به پنل مدیریتی در وردپرس: هنگامی که برای شرکت و یا تجارت خود اقدام به طراحی سایت می کنید باید جوانب امنیتی را در سایت خود لحاظ کرده باشید. همان طور که می دانید امروزه سایت های بسیاری مورد حمله هکر ها قرار می گیرند. این هجوم ها ممکن است دلایل متفاوتی داشته باشند. در هر صورت شما ملزم به حفظ امنیت سایت خود هستید. در صورتی که برای طراحی سایت خود از سیستم مدیریت محتوای آماده مانند وردپرس بهره برده باشید باید استاندارد های امنیتی مربوط به آن ها را نیز به کار گرفته باشید. بالا بردن امنیت سایت برای جلوگیری از هک شدن یکی از الزامات سایت داری است که مدیران سایت باید توجه ویژه ای بدان داشته باشند.
همان طور که می دانید یکی زا راه های نفوذ هکر ها به سایت ها، پنل مدیریت طراحی سایت است که شما می توانید با گذاشتن قفل ورود به پنل مدیریتی سایت احتمال بروز این خطر را تا حد قابل قبولی کاهش دهید. معمولا هکر ها برای ورود به سایت از این طریق اقدام به حدس زدن نام کاربری و پسورد شما می کنند. برای این کار ممکن است بار ها نام کاربری و پسورد اشتباه وارد نمایند. در این مقاله سعی داریم شما را با افزونه ای آشنا کنیم که با گذاشتن قفل ورود به پنل مدیریتی سایت، امکان امتحان کردن نام کاربری و پسورد های مختلف را از هکر می گیرد. با ما همراه باشید.
افزونه Login LockDown برای قفل ورود به پنل مدیریتی سایت های وردپرسی
شاید در گوشی های موبایل یا حتی در پنل های ورود به سایت های مختلف مشاهده کرده باشید که برای وارد کردن نام کاربری و رمز عبور محدودیت قائل می شوند. به طور مثال در گوشی های موبایل در صورتی که 5 بار رمز را اشتباه وارد نمایید به مدت 5 دقیقه اجازه نخواهید داشت دوباره رمز دیگری وارد نمایید. این کار از لحاظ امنیتی بسیار موثر است. افزونه Login LockDown نیز همین کار را برای سایت های وردپرسی انجام می دهد. این افزونه با قفل ورود به پنل مدیریتی سایت مانع از وارد کردن مکرر نام کاربری و پسورد می شود. در واقع این کار هکر ها را برای نفوذ به سایت با مشکل مواجه می سازد.
یکی از قابلیت های جالب این افزونه این است که شما می توانید به صورت دستی هر گونه که بخواهید قفل ورود به پنل مدیریتی سایت را تنظیم نمایید. به طور مثال این افزونه را طوری تنظیم کنید که پس از 5 بار اشتباه وارد کردن نام کاربری یا پسورد آی پی دستگاه درخواست کننده تا 15 دقیقه اجازه وارد کردن نام کاربری و پسورد جدیدی را نداشته باشد. این اعداد و ارقام به راحتی قابل تنظیم بوده و شما می توانید آن ها را مطابق میل خود تنظیم نمایید.
برای اعمال تنظیمات بر روی افزونه قفل ورود به پنل مدیریتی کافیست به بخش افزونه های نصب شده رفته و Login LockDown را پیدا کرده و وارد تنظیمات آن شوید.
این افزونه در بالا رفتن امنیت سایت شما بسیار موثر است. گروه اینتن پیشنهاد می کند در صورتی که سایت وردپرسی را مدیریت می کنید حتما این افزونه را از سایت های معتبر دانلود و نصب نمایید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 259 تاريخ : پنجشنبه 27 اسفند 1394 ساعت: 22:18
امکاناتی که شما در طراحی سایت خود قرار می دهید، جذب و یا دفع بازدیدکنندگان را سبب می شوند.در واقع این موارد هستند که به کاربران حرفه ای، باتجربه و بروز بودن شما را القا می کنند و بدون حضور آن ها نمی توان توقع جذب مخاطب داشت، مخاطبی که با ترفندهایی گوناگون می توانید وی را به مشتری یا کاربر همیشگی خود تبدیل کنید.برای معرفی یکی از این امکانات با آموزش BT Content Showcase با شما خواهیم بود.
آموزش BT Content Showcase و استفاده از این ماژول پرکاربرد
این ماژول که قادر است آیکون های گوناگون در سایزهای مورد نظر شما را در قسمت های مختلف سایت نشان دهد، می تواند بسیار کاربردی باشد و بسته به اهداف سایت خود از آن استفاده کنید.تصویری از این ماژول در زیر نمایش داده شده که تنها نمونه ای از کاربردهای زیاد آن است، از این رو است که به آموزش BT Content Showcase خواهیم پرداخت.
ورود به ماژول BT Content Showcase
بعد از ورود به پنل اصلی، از منوی بالایی از قسمت افزونه ها، ماژول ها را انتخاب کنید.در ادامه از گوشه سمت راست (فیلتر)، انتخاب نوع را بر روی BT Content Showcase قرار دهید تا تمامی ماژول های از این دسته به شما نمایش داده شوند.ماژول مورد نظر خود را انتخاب کنید تا وارد صفحه تنظیمات شده و سپس آموزش BT Content Showcase را ادامه دهیم.
تب ماژول در آموزش BT Content Showcase
در صفحه ای که به آن وارد می شوید، قسمت های مختلفی می بینید که اولین آن به تب ماژول اختصاص دارد.
Module class suffix به نحوه برنامه نویسی بستگی دارد، از این رو از این قسمت صرف نظر می کنیم.
Content title را هر مقداری که قرار دهید، در بالای ماژول قرار خواهد گرفت، به طوری که حکم عنوان ماژول را خواهد داشت.در نظر داشته باشید در اینجا ” اخبار دنیا ” نام ماژول است که می توانید با قرار دادن ” نمایش عنوان ” بر روی ” مخفی ” آن را از دید پنهان کنید، اما Content title در زیر آن نمایش داده خواهد شد.
در عکس زیر Hello به عنوان Content title وارد شده، حال این مقدار می تواند خالی بماند، همانطور که ” اخبار دنیا ” یعنی نام ماژول می تواند مخفی شود.

Content title link به لینک دار بودن یا نبودن عنوان نوشته شده در بالا اشاره دارد، به طوری که اگر آدرسی در اینجا قرار دهید، عنوان به آن آدرس لینک خواهد شد.
Layout به نحوه نمایش کلی و بدنه ماژول اشاره دارد.می توانید تمامی آن ها را امتحان کنید تا ببینید کدام یک با وب سایت شما همخوانی دارد، اما در نظر بگیرید که برنامه نویس وب سایت شما به طور پیشفرض بهترین حالت را برای وب سایت شما قرار داده است، پس توصیه می شود این مقدار را عوض نکنید.بسته به انتخاب حالت بالا، تنظیمات بعدی تفاوت خواهند داشت، اما بنابر توصیه بالا در آموزش BT Content Showcase به بررسی تنظیمات حالت پیشفرض خواهیم پرداخت.
Module Width به عرض کلی ماژول بر حسب پیکسل اشاره دارد.بهتر است این مورد را بر روی auto قرار دهید.
Row height عرض هر ردیف را تعیین می کند، چون ممکن است تعداد ردیف های ماژول شما بیشتر از یک مورد باشد.این فیلد را نیز بهتر است در حالت auto قرار دهید.
Number of Rows تعداد ردیف های مورد دلخواه شما برای نمایش آیکون ها.به عنوان نمونه در این آموزش BT Content Showcase تعداد ردیف های ما ” 1 ” است.
Number of Cols تعداد ستون های ماژول.اگر تعدا ردیف را یک در نظر بگیریم، در واقع به تعداد آیکون هایی اشاره می کند که در حالت عادی نشان می دهد، بدون اینکه نیاز باشد تا با زدن دکمه ها ” بعدی و قبلی ” سایر عکس ها را ببینید.
Min column width حداقل عرض استفاده شده برای یک ستون.در نظر داشته باشید که باید این مقدار را متناسب با تعداد ستون های در نظر گرفته خود وارد کنید تا نمایش مناسبی داشته باشید.
پس با آزمون و خطا و عوض کردن عدد و ذخیره کردن، اعداد مناسب برای وب سایت خود را پیدا کنید.مجددا در این آموزش BT Content Showcase توصیه می شود که این اعداد را نیز عوض نکنید.
Next & Prev Position محل قرار گیری دکمه ” بعدی و قبلی ” نسبت به ماژول.
Topبه بالا، Bottom به پایین و Flanks به کناره ها اشاره می کنند.
Navigation Type به نحوه نمایش دکمه های ریز پایین ماژول برای عوض کردن موارد آن اشاره دارد که می تواند به صورت دایره خالی و یا عددی (مانند شکل زیر) باشد.

Navigation Position به محل قرار گیری دکمه های اشاره شده در بالا برمی گردد.با قرار دادن بر روی none مخفی خواهد شد.
تب Source Setting در آموزش BT Content Showcase
قسمت اصلی ماژول به این بخش مربوط است.
Source From در واقع از شما سوال می پرسد که آیتم های نمایش داده شده در ماژول چه مواردی خواهند بود؟
Joomla Categories ، Joomla Article IDs ، K2 Categories و K2 Article IDs مواردی از این لیست آموزش BT Content Showcase هستند که ما با آن ها سروکار خواهیم داشت.
Joomla Categories و همچنین K2 Categories به نمایش مطالبی که مجموعه آن ها، مورد انتخاب شده شماست اشاره می کند.یعنی با انتخاب یک مجموعه، به تعدادی که شما مشخص مشخص می کنید، مطالب آن نمایش داده خواهد شد.عکس آیتم در ماژول نیز همان عکس قرار داده شده برای مطلب خواهد بود.
اما با انتخاب Joomla Article IDs و یا K2 Article IDs می توانید به صورت موردی به ذکر مطالب منتشر شده از K2 یا مدیریت محتوای جوملا برای نمایش بپردازید.به این منظور بعد از وارد کردن شناسه مطالب مورد نظر، آن ها را به نحوه زیر جدا کنید. (id1,id2,id3) (شناسه مطالب در صفحه ای که لیست تمامی مطالب نمایش داده می شود، قابل رویت است)
Auto-detect category را بر روی ” خیر ” قرار دهید.
Sub Categories را اگر بر روی ” بلی ” قرار دهید، مطالب مجموعه هایی که زیر مجموعه مورد انتخاب شده شما است نیز نمایش داده خواهند شد.
Exclude Categories اگر در بالا گزینه ” بلی ” را انتخاب کرده باشید، در این قسمت می توانید مجموعه های مد نظرتان را به وسیله وارد کردن شناسه آن ها (id1,id2,id3) مشخص کنید.اگر آن را خالی بگذارید تمامی زیر مجموعه ها لحاظ خواهند شد.
Limit Articles تعداد آیتم هایی است که می خواهید در ماژول نمایش داده شود.به عنوان نمونه مجموعه انتخابی شما 20 مطلب دارد، اما شما مایلید تا 10 تا از آن ها به نمایش دربیایند.
Limit for each زمانی که Source From به چند مجموعه اشاره می کند، با قرار دادن ” بلی “، عدد وارد شده در بالا در مورد تمامی مجموعه ها اعمال می شود، نه تمامی مطالب مجموعه های انتخاب شده روی هم رفته
Filter By author برای فیلتر کردن بر اساس نویسنده مطالب
Featured Articles تصمیم اتخاذ شده برای مطالبی که هنگام نگارش، گزینه ” مطلب ویژه ” آن ها بلی شده است، یعنی ویژه شده اند.
Articles Sorted By ترتیب نمایش آیتم ها از مجموعه ای که انتخاب کرده اید.توجه داشته باشید که تنها در مورد Joomla Categories ، Joomla Article IDs ، و K2 Article IDs صادق است.
تب Item Layout Setting در آموزش BT Content Showcase
Show Title مشخص می کند که نام مطلب (آیتم) نمایش داده شود یا خیر
Limit Title By و Title Max Chars به شما کمک می کنند تا زمانی که نام مطالب (آیکون ها) طولانی هستند، بر حسب کلمات یا تعداد حروف، نمایش آن ها در ماژول را محدود کنید.
Show IntroText نمایش یا عدم نمایش توضیحات مطلب در زیر هر آیکون را مشخص می کند، چون به احتمال زیاد مطلب شما دارای توضیحات اضافی است.
Limit IntroText By و IntroText Max Chars برای محدود کردن میزان نمایش توضیحات اشاره شده در مورد بالا، بر حسب کلمه و یا کاراکتر
Show Category Name نمایش یا عدم نمایش مجموعه ای که مطلب (آیکون) به آن تعلق دارد.
Show Category Name As Link اگر مورد بالا را بر روی ” بلی ” قرار دهید، با قرار دادن این مورد نیز بر روی ” بلی ” عنوان مجموعه لینک دار شده تا با کلیک بر روی آن به صفحه مطالب آن مجموعه هدایت شوید.
Show Read More اگر بر روی ” بلی ” باشد، در پایین آیکون (و یا اگر نمایش توصیحات را بر روی ” بلی ” قرار داده باشید، در پایین توضیحات) عبارت ” Read More ” نمایش داده می شود تا با کلیک بر روی آن کاربر به صفحه مطلب ارجاع داده شود.
Show Date نمایش یا عدم نمایش تاریخ ایجاد کردن مطلب در زیر آیکون
Show Author نمایش/ عدم نمایش نویسنده مطلب (بهتر است برای حفظ زیبایی وب سایت این مورد و مورد بالا را همیشه بر روی ” خیر ” قرار دهید.
Show Image نمایش عدم نمایش عکس مطلب در آیکون.
چون پایه و اساس نمایش این ماژول بیشتر بر اساس عکس بنا شده پس قرار دادن آن بر روی ” خیر ” زیبایی را از وب سایت شما خواهد گرفت.
Grab img in fulltext و Check existing image را بر روی خیر قرار دهید.
Alignment of image را برای وسط چین شدن عکس مطلب در آیکون بر روی Center قرار دهید.
Auto Generate Thumbnail اگر بر روی ” بلی ” باشد، سبب می شود تا تمامی عکس ها به طور اتوماتیک برای نمایش یک دست در ماژول تغییر اندازه داشته باشند.
Thumbnail width و Thumbnail height را که به عرض و ارتفاع آیکون ها اشاره دارند، بر اساس سایزی که برای عکس مطالب در نظر می گیرید قرار دهید تا نحوه نمایش آن ها به بهترین حالت صورت گیرد.
تب Effect Setting در آموزش BT Content Showcase
Touch Screen به فعال / غیرفعال شدن پشتیبانی از حالت لمسی در موبایل اشاره دارد.
Image Mouseover Effect برای دادن effect به آیکون وقتی که موس بر روی آن قرار می گیرد.
Image ModalBox Effect را اگر بر روی ” بلی ” قرار دهید، با کلیک بر روی عکس آیکون به جای باز شدن مطلب، تصویری بزرگ از عکس در همان صفحه نمایش داده خواهد شد، به حالت زیر

Slide effect به حالت عوض شدن آیکون ها اشاره داره، زمانی که بر روی دکمه های ” بعدی و یا قبلی ” در ماژول برای حرکت در آیکون ها کلیک می کنید.
Items slide per time تعداد اسلایدهایی که با کلیک کردن بر روی دکمه ” بعدی یا قبلی ” جابجا می شوند.
Pause hover اگر بر روی ” بلی ” باشد، پخش اتوماتیک اسلایدها (آیکون ها) با رفتن موس بر روی ماژول تا زمان برداشتن آن متوقف خواهد شد.
Animation duration زمانی که طول می کشد تا یک جابجایی در اسلاید (ماژول) صورت گیرد (برحسب میلی ثانیه)
Auto Start اجازه / عدم اجازه به ماژول برای پخش اتوماتیک
Interval زمان توقف، پیش از جابجا شدن آیکون ها به صورت اتوماتیک (برحسب ثانیه)
تب پیشرفته در آموزش BT Content Showcase
تنها موردی که در این صفحه با آن سر و کار داریم Open Link In است که به نحوه باز شدن آیتم برای ورود به مطلب اصلی اشاره دارد. (در همان پنجره یا در پنجره ای جدید)
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 183 تاريخ : پنجشنبه 27 اسفند 1394 ساعت: 22:18
قفل ورود به پنل مدیریتی در وردپرس: هنگامی که برای شرکت و یا تجارت خود اقدام به طراحی سایت می کنید باید جوانب امنیتی را در سایت خود لحاظ کرده باشید. همان طور که می دانید امروزه سایت های بسیاری مورد حمله هکر ها قرار می گیرند. این هجوم ها ممکن است دلایل متفاوتی داشته باشند. در هر صورت شما ملزم به حفظ امنیت سایت خود هستید. در صورتی که برای طراحی سایت خود از سیستم مدیریت محتوای آماده مانند وردپرس بهره برده باشید باید استاندارد های امنیتی مربوط به آن ها را نیز به کار گرفته باشید. بالا بردن امنیت سایت برای جلوگیری از هک شدن یکی از الزامات سایت داری است که مدیران سایت باید توجه ویژه ای بدان داشته باشند.
همان طور که می دانید یکی زا راه های نفوذ هکر ها به سایت ها، پنل مدیریت طراحی سایت است که شما می توانید با گذاشتن قفل ورود به پنل مدیریتی سایت احتمال بروز این خطر را تا حد قابل قبولی کاهش دهید. معمولا هکر ها برای ورود به سایت از این طریق اقدام به حدس زدن نام کاربری و پسورد شما می کنند. برای این کار ممکن است بار ها نام کاربری و پسورد اشتباه وارد نمایند. در این مقاله سعی داریم شما را با افزونه ای آشنا کنیم که با گذاشتن قفل ورود به پنل مدیریتی سایت، امکان امتحان کردن نام کاربری و پسورد های مختلف را از هکر می گیرد. با ما همراه باشید.
افزونه Login LockDown برای قفل ورود به پنل مدیریتی سایت های وردپرسی
شاید در گوشی های موبایل یا حتی در پنل های ورود به سایت های مختلف مشاهده کرده باشید که برای وارد کردن نام کاربری و رمز عبور محدودیت قائل می شوند. به طور مثال در گوشی های موبایل در صورتی که 5 بار رمز را اشتباه وارد نمایید به مدت 5 دقیقه اجازه نخواهید داشت دوباره رمز دیگری وارد نمایید. این کار از لحاظ امنیتی بسیار موثر است. افزونه Login LockDown نیز همین کار را برای سایت های وردپرسی انجام می دهد. این افزونه با قفل ورود به پنل مدیریتی سایت مانع از وارد کردن مکرر نام کاربری و پسورد می شود. در واقع این کار هکر ها را برای نفوذ به سایت با مشکل مواجه می سازد.
یکی از قابلیت های جالب این افزونه این است که شما می توانید به صورت دستی هر گونه که بخواهید قفل ورود به پنل مدیریتی سایت را تنظیم نمایید. به طور مثال این افزونه را طوری تنظیم کنید که پس از 5 بار اشتباه وارد کردن نام کاربری یا پسورد آی پی دستگاه درخواست کننده تا 15 دقیقه اجازه وارد کردن نام کاربری و پسورد جدیدی را نداشته باشد. این اعداد و ارقام به راحتی قابل تنظیم بوده و شما می توانید آن ها را مطابق میل خود تنظیم نمایید.
برای اعمال تنظیمات بر روی افزونه قفل ورود به پنل مدیریتی کافیست به بخش افزونه های نصب شده رفته و Login LockDown را پیدا کرده و وارد تنظیمات آن شوید.
این افزونه در بالا رفتن امنیت سایت شما بسیار موثر است. گروه اینتن پیشنهاد می کند در صورتی که سایت وردپرسی را مدیریت می کنید حتما این افزونه را از سایت های معتبر دانلود و نصب نمایید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 272 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 21:21
انتقال سایت از localhost به هاست: بسیاری از طراحان سایت، مراحل انجام طراحی سایت خود را بر روی localhost انجام می دهند و پس از آن که طراحی و ساخت سایت به پایان رسید به انتقال سایت از localhost به هاست اصلی می پردازند. این کار مزیت هایی دارد. اولین مزیت بر می گردد به مسائل مربوط به سئو سایت و اعتبار وب سایتی که در مرحله ساخت است. مزیت دیگر آن سرعت بالا در کار با سایت به صورت آفلاین است. مسائل دیگری نظیر امنیت و قدرت مانور بیشتر و جلوگیری از رونمایی سایت قبل از طراحی کامل و بسیاری مزایای دیگر سبب شده است تا طراحان سایت ترجیح دهند مراحل ابتدایی تولید سایت را در localhost انجام دهند. در این مقاله می خواهیم به نحوه انتقال سایت از localhost به هاست پرداخته و شما را با آن آشنا نماییم.
آموزش انتقال سایت از localhost به هاست
برای طراحی سایت در localhost به یک نرم افزار برای ساخت هاست مجازی بر روی کامپیوتر شخصی مان نیاز داریم. نرم افزار های مختلفی برای این مهم وجود دارند که از مهم ترین آن ها WampServer و Xampp هستند. در این مقاله ما باید با یکی از این دو نرم افزار کار را پیش ببریم. فرض می کنیم شما از نرم افزار WampServer بهره برده اید و هم اکنون می خواهید سایت طراحی شده خود را به هاست منتقل نمایید. البته لازم به ذکر است Xampp نیز تفاوت چندانی با WampServer نداشته و شما با مطالعه این مطلب به راحتی می توانید به انتقال سایت از localhost به هاست بپردازید.
کاری که در اصل باید برای انتقال سایت از localhost به هاست صورت بگیرد بدین شکل است که باید تمام فایل های موجود در دایرکتوری localhost و همچنین پایگاه داده های ایجاد شده برای سایت به هاست منتقل شود. یعنی ابتدا تمام فایل های دایرکتوری را به صورت فایل زیپ آماده کرده و به هاست منتقل می کنیم و در نهایت در هاست آن را از حالت فشرده خارج می کنیم. برای جداول پایگاه داده نیز به همین ترتیب عمل می کنیم. ابتدا از localhost خروجی زیپ جداول را گرفته و در هاست import می کنیم. برای انجام این کار کافیست طی مراحل زیر عمل نماییم.
اولین مرحله از انتقال سایت از localhost به هاست را بدین صورت آغاز می کنیم. ابتدا WampServer را فعال کرده و بر روی آیکون آن در نوار پایین صفحه کلیک می کنیم. سپس از لیست نمایان شده گزینه www directory را انتخاب می کنیم تا به پوشه های اصلی سایت دسترسی پیدا کنیم. در این قسمت باید تمام فایل های موجود را انتخاب کرده (Select All) و با کلیک راست و انتخاب گزینه Send to و سپس گزینه Compressed (zipped) folder آن ها را به صورت فایل فشرده در آورده و آماده انتقال می کنیم.
حالا نوبت جداول پایگاه داده است که به صورت فایل زیپ آماده انتقال شوند. برای این کار باید دوباره روی آیکون WampServer کلیک کرده و این بار گزینه php my admin را انتخاب می کنیم. در این قسمت تمامی پایگاه داده ها در سمت چپ قابل مشاهده هستند. بر روی پایگاه داده مورد نظر خود کلیک کرده و در قسمت جداول پایگاه داده گزینه select all را فشار دهید. حالا در بخش Output و قسمت Compression روی گزینه zipped کلیک کرده و در قسمت format نیز گزینه SQL را انتخاب نمایید. حالا کلید GO را فشار داده و سپس گزینه Save file را انتخاب نمایید. آدرس محلی که قصد دارید در آن جا ذخیره نمایید را انتخاب و ok را بزنید. حالا فایل های لازم برای انتقال سایت از localhost به هاست آماده هستند.
اکنون به Cpanel رفته و با توجه به مقاله نحوه ساخت دیتابیس در cPanel پایگاه داده ای جدید ایجاد نمایید. وارد php my admin شوید و پایگاه داده ای که ساخته اید را از سمت چپ انتخاب نمایید. حالا از منوی بالا گزینه Import را انتخاب کرده و سپس از قسمت File to import گزینه browse را کلیک نمایید. حالا فایل زیپ مربوط به پایگاه داده را از این طریق در هاست آپلود نمایید.
به مرحله اصلی انتقال سایت از localhost به هاست می رسیم. به صفحه اصلی Cpanel باز گردید و روی گزینه File Manager کلیک نمایید. به پوشه public_html رفته و از منوی بالا گزینه “آپلود” را انتخاب نمایید. در صفحه پیش رو روی گزینه browse کلیک کرده و فایل زیپ مربوط به دایرکتوری را انتخاب نمایید. پس از آن که آپلود کامل شد باید فایل زیپ را extract نمایید. این کار به راحتی قابل انجام است. کافیست روی فایل زیپ مربوطه کلیک راست کرده و گزینه extract را فشار دهید. دقت داشته باشید مسیر را نباید تغییر دهید و در همان پوشه public_html باید فایل ها extract شوند. بعد از آنکه extract کردن به پایان رسید صفحه ای باز می شود و به شما پایان عملیات را اعلام می کند. این صفحه را با فشردن کلید close ببندید.
حالا می توانید فایل زیپی که آپلود کرده بودید را از هاست پاک کنید تا فضای بیهوده از هاست شما اشغال نشود. خب به مرحله نهایی انتقال سایت از localhost به هاست رسیدیم. در ای مرحله باید در فایل configuration.php تغییرات مختصری اعمال نمایید. برای این کار روی این فایل کلیک راست کرده و گزینه Edit را انتخاب کنید. در این فایل به دنبال خط های public $user و public $password و public $db گشته و داخل کوتیشن مقابل اطلاعات مربوط به پایگاه داده خود را اعم از نام کاربری، پسورد و نام پایگاه داده وارد نمایید. سپس عبارات public $log_path و public $tmp_path را پیدا کرده و در مقابل آن ها داخل کوتیشن آدرس پوشه های logs و tmp را وارد نمایید. در آخر پنجره را بسته و ذخیره نمایید.
اکنون مراحل انتقال سایت از localhost به هاست به پایان رسید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 193 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 15:59
رسیدن به اهداف تعیین شده برای طراحی سایت بدون توجه به نیاز کاربران به طور حتم میسر نخواهد بود.شما باید بعد از ترسیم نقشه راه خود، نیازهای کاربران وب سایت خود را در نظر گرفته و سپس به دنیای مجازی وارد شوید، به عبارت دیگر باید سایت خود را نه بر اساس امکانات موجود در دیگر وب سایت ها و یا قدرتمندترشدن آن در جهات نامرتبط با کار خود، بلکه برای رفع نیاز کاربران خود انجام دهید.
از جمله مواردی که بازدیدکنندگان به میزان زیادی به آن نیاز دارند، ارتباط با مدیر وب سایت است تا از این طریق بتوانند پیشنهادات، انتقادات و مخصوصا درخواست های خود را به وی ارائه کنند.حال این مهم با افزودن فرم ساز حرفه ای صورت خواهد گرفت.
روش های افزودن فرم ساز حرفه ای
ابتدا مطلب آموزش استفاده از فرم ساز حرفه ای جوملا را خوانده و به روش یاد شده فرم حرفه ای خود را بسازید تا در ادامه به نحوه افزودن فرم ساز حرفه ای ایجاد شده به قسمت های مختلف وب سایت بپردازیم.
این کار به دو روش ممکن است.ابتدا به بررسی روش متداول تر افزودن فرم ساز حرفه ای می پردازیم.
روش نخست افزودن فرم ساز حرفه ای
در این روش افزودن فرم ساز حرفه ای، فرم ساخته شده را داخل یک مطلب قرار داده و سپس آن مطلب را در یکی از موارد منو قرار می دهیم و یا اینکه قسمتی از سایت را لینک دار کرده و آدرس مطلب مورد نظر را به آن می دهیم تا از طریق آن کاربران فرم ایجاد شده را پر کرده و ارسال کنند.
مزیت این روش این است که در صفحه فرم علاوه بر آن می توانید موارد متعددی را اضافه کنید.
مرحله اول افزودن فرم ساز حرفه ای
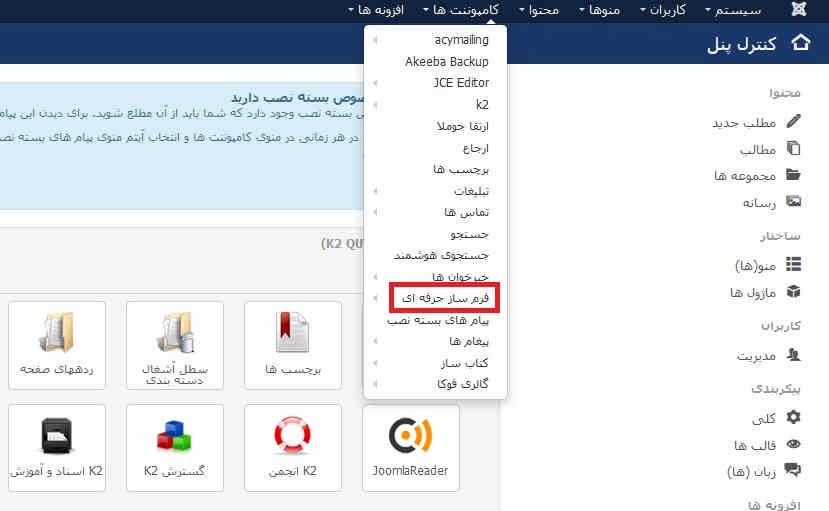
پس از ورود به پنل کاربری، از منوی بالایی افزونه ها و سپس ماژول ها را انتخاب کرده و وارد آن شوید.سپس دکمه ” جدید ” که به صورت سبز رنگ در گوشه بالا سمت راست قرار دارد را بزنید.
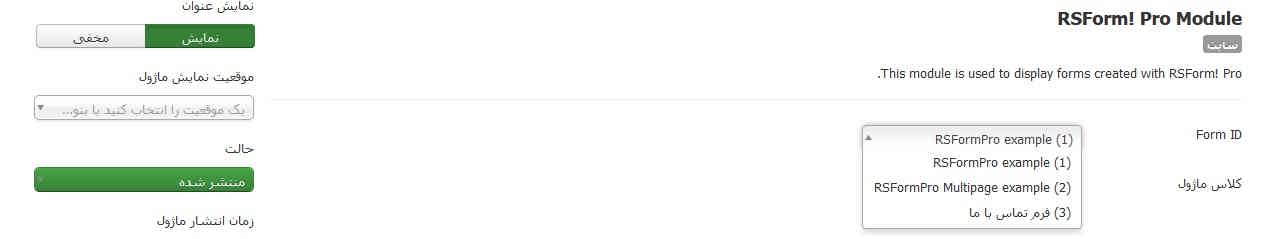
در صفحه ای که باز می شود فهرستی از ماژول هایی که می توانید آن ها را بسازید نمایش داده خواهند شد.اما برای افزودن فرم ساز حرفه ای، از میان لیست موجود ” RSForm! Pro Module ” را برگزینید (RSForm)
در ادامه از فیلد Form ID، فرمی را که از قبل طی روش آموزش داده شده ساخته اید انتخاب کنید.برای آن موقیعیت تعیین نکرده و نمایش یا عدم نمایش عنوان ماژول را بسته به سلیقه خود تعیین کنید.
مرحله دوم افزودن فرم ساز حرفه ای
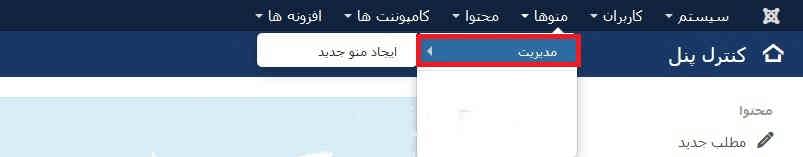
حال نوبت به ایجاد یک مطلب جدید می رسد تا افزودن فرم ساز حرفه ای تکمیل گردد.در این مرحله از منوی بالایی پنل، محتوا، مطالب، ایجاد یک مطلب جدید را انتخاب کنید.
همانطور که در بالا به آن اشاره کردیم، افزودن فرم ساز حرف ای به ای روش مزیتی دارد که در اینجا آن را مشاهده می کنید، یعنی علاوه بر فرم با استفاده از ویرایشگر می توانید موارد متعددی به صفحه مربوطه (عکس، لینک، مطلب با فونت ها مختلف، جدول و…) بیفزایید.
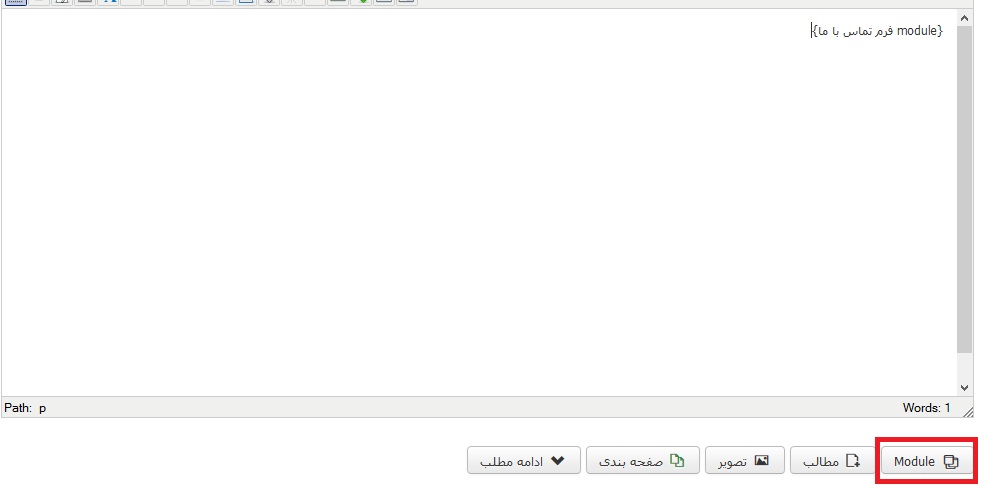
در این صفحه برای افزودن فرم ساز به مطلب، از انتهای صفحه گوشه سمت راست، ” Module ” را انتخاب کرده و در صفحه باز شده ماژولی را که در قسمت قبل ساختید انتخاب کنید تا به مطلب اضافه شود.

عبارت قرار داده شده در آکولاد (در اینجا {module فرم تماس با ما} ) نماینده کل فرم در مطلب است، یعنی با در نظر گرفتن موقعیت آن در مطلب می توانید به افزودن سایر مطالب و عکس های مورد نظر در کنار افزودن فرم ساز حرفه ای در صفحه اقدام کنید.
مرحله سوم افزودن فرم ساز حرفه ای
آخرین قدم افزودن فرم ساز حرفه ای، به قرار دادن مطلب ایجاد شده در یکی از منوها اختصاص دارد که از این طریق کاربر بعد از کلیک بر روی منو، با صفحه ای مواجه خواهد شد که فرم ساخته شده در آن قرار دارد، حال این صفحه می تواند شامل محتویات دیگری نیز باشد که به سلیقه و نوع کاربری شما بستگی دارد.
برای افزودن مطلب به منو، مطلب آموزش ساخت و مدیریت منو در جوملا را مطالعه کنید.
افزودن فرم ساز حرفه ای به قسمت های دیگر به جز منو
ترفند دیگری که برای افزودن فرم ساز حرفه ای می توانید استفاده کنید تا دسترسی به آن را از هر محل دیگری به جز منوها مخصوصا در صفحه اصلی میسر کنید، لینک دار کردن قسمتی از مطالب صفحه اصلی (مثلا با عنوان : ” برای ارتباط با ما اینجا کلیک کنید “) است.در ادامه آدرس مطلب منتظر شده و شامل ماژول فرم ساز حرفه ای را به آن بدهید، به شکل زیر
روش دوم افزودن فرم ساز حرفه ای
در این روش فرم ساخته شده را به طور مستقیم به یکی از منوها ارتباط می دهیم، بدون اینکه اینکار با واسطه صورت پذیرد (قرار دادن آن در یک مطلب و سپس نسبت دادن مطلب به منو)
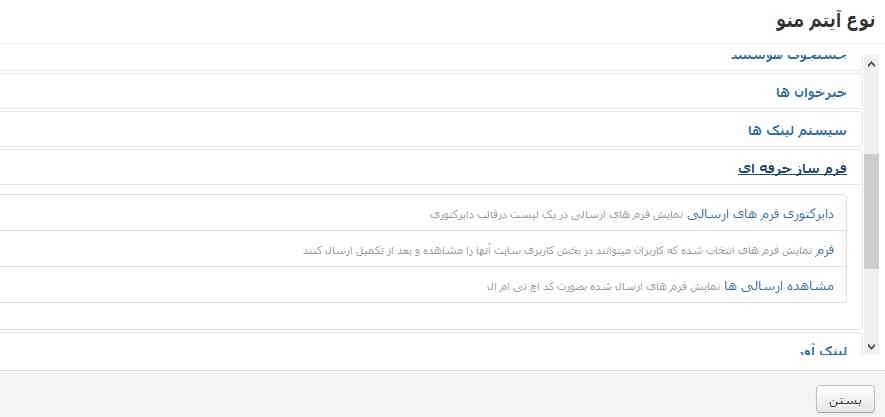
در این روش افزودن فرم ساز حرفه ای، طبق آموزش داده شده در بالا منو خود را ایجاد کرده، و در ادامه در قسمت ” نوع آیتم منو “، ” فرم ساز حرفه ای ” و سپس ” فرم ” را انتخاب کنید.
در ادامه از منو کشویی نمایش داده شده فرم مد نظرتان را برگزینید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 184 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 14:18
با وجود پیشرفت چشمگیر دانش طراحی سایت، امکانات زیادی برای طراحی های وب امروزی وجود دارد، به طوری که دست توسعه دهندگان برای طراحی سایت حرفه ای بسیار بازتر شده و قادرند تا تمامی امکانات مورد نظر مشتریان خود را در یک وب سایت قرار دهند.یکی از اصلی ترین قسمت های بصری یک وب سایت که تعداد زیادی از کاربران به وجود آن مصر هستند، اسلایدشو برای نمایش پیشرفته عکس های مورد نظرشان است، مهمی که به وسیله آموزش Slideshow CK به بهترین وجه ممکن میسر خواهد بود.
آموزش Slideshow CK و بهبود وضعیت بصری وب سایت
آموزش Slideshow CK می تواند برای شما بسیار مفید باشد، چون این اسلایدشو یکی از ساده ترین و در عین حال قویترین ماژول هایی است که در اکثر طراحی سایت فروشگاهی و همچنین سایر وب سایت ها دیده می شود.برای دسترسی به تنظیمات اصلی این اسلایدشو، بعد از ورود به پنل اصلی سایت، از تب های بالایی و منوی افزونه ها، ماژول ها را انتخاب کرده و در ادامه از قسمت فیلتر، برای دسترسی سریع به اسلایدشو انتخاب نوع را بر روی Slideshow CK قرار دهید تا ماژول از میان تمامی موارد موجود به شما نمایش داده شود.با کلیک کردن وارد آن شوید.
توجه کنید که اگر از این ماژول چند مورد یافت شد، پس به احتمال زیاد هر اسلایدشو برای قسمت خاصی است، پس برای آموزش Slideshow CK، ماژول مورد نظر خود را انتخاب کنید.
Slides manager در آموزش Slideshow CK
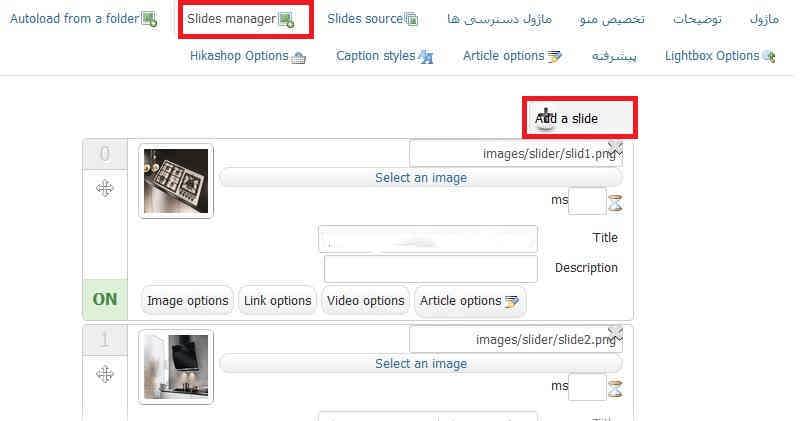
پنج تب اول (شامل ماژول، توضیحات، تخصیص منو، مازول دسترسی ها و Slides source) تنظیمات خاص ندارند،لذا برای آموزش Slideshow CK به طور مستقیم به سراغ تب ششم یعنی Slide Manager می رویم.

این بخش از قسمت های گوناگونی تشکیل شده که به بررسی آن ها خواهیم پرداخت.
Add a slide
این گزینه که هم در بالا و هم در پایین دیده می شود، افزودن یک اسلاید دیگر را برای شما به ارمغان خواهد آورد که از طریق آن می توانید عکس مورد نظر را انتخاب کرده و سپس و آپشن های ممکن را به آن بیفزایید.
آموزش استفاده از ماژول نقشه گوگل
Select an image
بعد از اضافه شدن یک اسلاید خام از طریق انتخاب گزینه بالا، نوبت به نسبت دادن یک عکس به آن برای نمایش می شود.بهتر است برای عکس های خود سایزی مشخص داشته و همیشه عکس های واید و عریض را برای اسلایدر برگزینید، چون با آپلود یک عکس مربعی و سپس کشیده شدن آن توسط ماژول، نتیجه زیبایی حاصل نخواهد شد.نکته مهم دیگر در آموزش Slideshow CK این است که برای تمامی اسلایدرها، همیشه عکس های با حجم کم قرار دهید تا کاربر به خاطر طولانی شدن زمان باز شدن عکس های اسلایدر، وب سایت شما را ترک نکند.
همچنین فولدر بندی مخصوصی داشته باشید و عکس های هر اسلاید را در یک فولدر مشخص بریزید تا مدیریت بعدی آن ها به سریعترین راه ممکن صورت بگیرد.
بعد از انتخاب Select an image، از یکی از عکس های موجود در مدیریت رسانه استفاده کرده و یا یک عکس جدید بارگزاری کنید.
Time
در پایین گزینه Select an image، یک جعبه خالی به چشم می خورد که در مقابلش نوشته شده ” ms ”
هر عددی که در اینجا قرار دهید، مدتی زمانی خواهد بود که اسلایدشو روی نمایش این عکس از میان عکس های موجود توقف می کند.برای تمامی اسلایدهایی که این مقدار خالی در آن ها گذاشته شده، از مقدار پیشفرض استفاده خواهد شد.
Title
همانطور که از نام آن مشخص است، به عنوان اسلاید در آموزش Slideshow CK اشاره می کند که بر روی عکس نمایش داده خواهد شد.در نظر داشته باشید اگرچه نام فیلد تنها ” عنوان ” است، اما می توانید به عنوان محلی برای قرار دادن متنی طولانی شامل توضیح عکس از آن استفاده کنید که بر روی عکس نمایش داده خواهد شد، مانند عکس زیر
این بخش به عنوان قسمت اصلی برای افزودن توضیحات مورد نظر به اسلاید استفاده می شود، با این تفاوت که استایل Title را ندارد.به عبارت دیگر این بخش باید به عنوان محلی برای افزودن توضیحات به اسلاید استفاده شود، اگرچه می توانید از Title نیز برای اینکار استفاده کنید.Title معمولا برای توضیحات کوتاه مورد استفاده قرار می گیرد.
Image options
در این قسمت آموزش Slideshow CK تنها قسمتی که به چشم می خورد، است.ممکن است عکسی که شما در این اسلاید آپلود می کنید، به دلایل مختلف به طور کامل نشان داده نشده و گوشه ای از عکس که مورد دلخواه شما نیست به نمایش دربیاید.حال برای جابجا کردن عکس و نمایش بخش های مورد نظر خود، می توانید از موارد موجود در اینجا شامل top left, top center , top right و… استفاده کرده و بعد از هربار ذخیره کردن حاصل را در وب سایت ببینید، تا زمانی که به تصویر دلخواه خود برسید.
آموزش ساخت و مدیریت منو در جوملا
Link options
این بخش از آموزش Slideshow CK می تواند بسیار کاربردی باشد.در حالت عادی با رفتن موس بر روی اسلایدها اتفاق خاصی نمیفتد، مگر اینکه از این بخش آن ها را لینک دار کرده باشید، یعنی کاربر با کلیک برروی این عکس به آدرسی که در این بخش قرار داده اید فرستاده خواهد شد.نحوه باز شدن پنجره جدید را نیز از بخش Target مشخص کنید.
Video Options
برای پخش فیلم بجای نمایش یک عکس، در این بخش آموزش Slideshow CK می توانید لینک اصلی صفحه مورد نظرتان را که ویدئو در آن قرار دارد (به عنوان نمونه فیلم آپلود شده در آپارات) را در اینجا قرار دهید.به این منظور ابتدا حتما یک عکس را از بخش Select an image برگزینید.
Article options
برای قرار دادن نوشته بر روی عکس، به جای استفاده از Description می توانید یکی از مطالبی را که پیشتر در بخش مدیریت محتوا نوشته اید انتخاب کرده، تا به تعداد کاراکتری که در تنظیمات مشخص کرده اید، از آن نمایش داده شود و مابقی با ” ادامه مطالب ” نمایش داده شود. (با کلیک بر روی ادامه مطلب به ادامه مطلب فرستاده شود)
سایر موارد بخش مورد بحث در آموزش Slideshow CK
حذف اسلاید ایجاد شده، غیرفعال کردن آن برای استفاده های بعدی و جابجا کردن ترتیب اسلایدها به ترتیب توسط شماره 1 ، 2 و 3 در عکس زیر انجام می شوند.
Autoload from a folder
اگر این پلاگین برای شما فعال باشد، می توانید عکس های مورد نظرتان برای نمایش در اسلایدشو را یکجا در یک فولدر در مدیریت رسانه قرار داده و سپس در اینجا آن فولدر انتخاب کنید تا تمامی آن ها نمایش داده شوند.اگرچه این بخش از آموزش Slideshow CK به نظر راحت تر می رسد، اما مدیریت تک تک عکس ها به روش قبلی توضیح داده شده قدرت بیشتری به شما می دهد.
Styles options در آموزش Slideshow CK
به بررسی قسمت هایی از این بخش که با آن ها سروکار داریم خواهیم پرداخت.
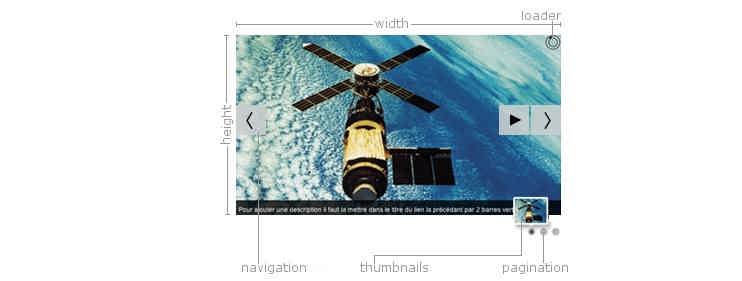
Alignment کاربردی مانند مورد بررسی شده در بالا دارد، با این تفاوت که به جای اعمال به یک اسلاید، به کل اسلایدشو اعمال شده و تصاویر را جابجا می کند.سایر بخش هایی که قرار است مورد بررسی قرار دهیم برای درک بهتر آموزش Slideshow CK در عکس زیر نمایش داده شده است.
 Loader icon به آیکونی که در بالا گوشه سمت راست قرار دارد اشاره می کند، آیکونی که زمان آغاز و پایانش به زمان توقف اسلایدشو بر روی آن عکس اشاره دارد.همانطور که می بینید با قرار دادن بر روی pie این آیکونبه شکل زیر در خواهد آمد که هنگام پر شدن کامل دایره، عکس بعدی نمایش داده خواهد شد.
Loader icon به آیکونی که در بالا گوشه سمت راست قرار دارد اشاره می کند، آیکونی که زمان آغاز و پایانش به زمان توقف اسلایدشو بر روی آن عکس اشاره دارد.همانطور که می بینید با قرار دادن بر روی pie این آیکونبه شکل زیر در خواهد آمد که هنگام پر شدن کامل دایره، عکس بعدی نمایش داده خواهد شد.

Width یا همان عرض را برای بهترین استفاده از اسلایدشو مخصوصا برای نمایش مناسب در حالت موبایل، بر روی auto قرار دهید.در غیر اینصورت می توانید مقدار مورد نظرتان را برحسب پیکسل وارد کنید.
Height یا ارتفاع را مطابق با سایر ویژگی های وب سایت خود، همچنین برحسب اندازه استانداردی که برای عکس های اسلایدر خود در نظر گرفته اید، می توانید بر حسب درصد ( % ) یا پیکسل ( px ) وارد کنید.
Navigation به فلش هایی که برای عوض کردن عکس در اسلایدر استفاده می شوند اشاره می کند.با انتخاب none هرگز نمایش داده نمی شوند، با انتخاب always همیشه در دو گوشه اسلایدشو برای تعویض عکس به نمایش درمی آیند و با انتخاب mouseover تنها زمانی که موس را بر روی اسلایدشو ببرید نشان داده می شوند.
Thumbnails یا اصطلاحا همان تصاویر بندانگشتی که به صورت کوچک در پایین اسلایدشو نمایش داده می شوند را می توانید از این بخش فعال یا غیرفعال کنید.
Thumbnail width و Thumbnail height برای تنظیم اندازه (عرض و ارتفاع) تصاویر بندانگشتی بر حسب پیکسل در آموزش Slideshow CK استفاده می شوند.
Pagination به دکمه های گرد ریزی که در زیر اسلایدشو قرار داشته و برای تعویض عکس استفاده می شوند اشاره می کند.
Effects options در آموزش Slideshow CK
Animation effect به نحوه و حالت گرافیکی که یک عکس اسلایدشو به عکس بعدی می رود اشاره می کند.تعداد زیادی از این حالت ها در اینجا قرار دارند که می توانید تمامی آن ها را امتحان کرده و حالت مورد نظرتان را برگزینید.همچنین می توانید چند مورد را با یکدیگر انتخاب کنید.
Display time زمان توقف بر روی هر عکس است (بر حسب میلی ثانیه)، اگر که به طور جداگانه برای عکس های اسلاید در بخش Slides manager وارد نکرده باشید.
Transition duration زمانی است که طول می کشد تا از یک عکس به عکس بعدی برود.
Caption effect حالتی است که بعد از بارگذاری کامل عکس، نوشته مربوط به آن به نمایش در می آید.به عنوان نمونه نوشته می تواند از چپ، پایین، راست به حالت های مختلف بر روی عکس ظاهر شود.این مقدار را می توانید بر روی None قرار دهید تا افکست خاصی نداشته باشد.
تاثیر هاست در طراحی سایت
Adjust the images را اگر بر روی ” خیر ” قرار دهید، عکس های آپلود شده سایز واقعی خود را حفظ می کنند و اسلایدر آن ها را منطبق با عرض و ارتفاع خود تغییر سایز نخواهد داد.
Autoplay شروع اسلایدشو به صورت اتوماتیک در ابتدای بارگذاری صفحه است.
Pause on mouseover اگر بر روی بله باشد با قرار گرفتن موس بر روی هر قسمت اسلایدشو، عوض شدن خودکار عکس ها طبق زمان تعیین شده متوقف خواهد شد.
Display order ترتیب نمایش عکس ها در اسلایدشو
Number of slides زمانی کاربرد دارد که در Display order ترتیب را بر روی shuffle یا همان نمایش بدون ترتیب و بهم ریخته قرار داده باشید، در آن صورت به تعداد عددی که در اینجا وارد می کنید، اسلاید نمایش داده خواهد شد.
Use it as full page background اگر بر روی ” بلی ” باشد، اسلایدر به عنوان تصویر پس زمینه در نظر گرفته خواهد شد، به طوری که در پس زمینه ثابت شده و سایر محتوا روی آن با اسکرول کردن جابجا می شوند.
Default image target حالت پیشفرض باز شدن لینک است اگر اسلاید لینک دار بوده و نحوه باز کردن بر روی Default (مقدار تعیین شده در این قسمت) قرار داشته باشد.
قسمت Article options در آموزش Slideshow CK
Character length اگر در هنگام ساخت اسلاید، نمایش یک مطلب را به جای نوشتن در قسمت Description استفاده کرده باشید، تعداد کاراکترهای است که از آن مطلب بر روی اسلاید به نمایش در می آید و مابقی آن با کلیک بر روی دکمه لینک دار انتهای متن در صفحه ای جدید قابل خواندن خواهد بود.
Article link on برای نحوه نمایش عنوان ” ادامه مطلب ” بعد از اتمام نمایش تعداد کاراکترهای تعیین شده در بالا
Article title tag سایز نمایش عنوان بالا
Show the article title نمایش یا عدم نمایش عنوان مطلب انتخاب شده در اسلاید
قسمت Caption styles در آموزش Slideshow CK
Responsive caption به نحوه نمایش مطلب قرار داده شده بر روی اسلاید در حالت موبایل اشاره دارد.
Activate the reponsive caption را برای استفاده از مابقی تنظیمات این قسمت بر روی ” بلی ” قرار دهید.
Responsive resolution مقداری برحسب پیکسل است که در صورت کمتر بودن پیکسل صفحه نمایش از این عدد، تنظیمات این قسمت اعمال خواهد شد.
Font size اندازه متن روی اسلاید برای صفحه نمایش های کوچکتر از مقدار تعیین شده در بالا
Hide caption اگر می خواهید برای صفحه نمایش های کوچکتر از مقدار وارد شده مطلب نمایش داده نشود، آن را بر روی ” بلی ” قرار دهید.
مابقی تنظیمات این قسمت به نحوه نمایش نوشته روی عکس در حالت عادی اشاره دارند.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 242 تاريخ : سه شنبه 25 اسفند 1394 ساعت: 19:03
استفاده از نقشه گوگل در وردپرس: همان طور که می دانید نقشه گوگل یکی از کاربردی ترین ابزاری است که در طراحی سایت مورد استفاده قرار می گیرد. معمولا در سایت های مدرن برای نمایش بهتر آدرس، مسیر و… از نقشه گوگل استفاده می شود که هم از لحاظ زیبایی جلوه خاصی به سایت می دهد و هم اینکه کار مخاطب سایت را در پیدا کردن آدرس بسیار راحت تر می کند. استفاده از نقشه گوگل در طراحی سایت به روش های مختلفی صورت می گیرد. در سایت هایی که از CMS های اختصاصی بهره می گیرند معمولاً با استفاده از کد نویسی نقشه گوگل یا همان Google Map را در قسمت دلخواه به کار می گیرند. این کد ها توسط خود گوگل در اختیار طراحان وب سایت قرار گرفته است تا به راحتی از این کد ها در هر جایی از سایت خود که مایل هستند استفاده نمایند. اما ضعف این کد ها زمانی است که شما می خواهید از آن ها در سایت های وردپرسی استفاده کنید. در واقع این کد ها در سایت های وردپرسی اجرا می شوند اما قابل تنظیم برای نمایش آدرس دلخواه نیستند. پیش از این در مورد استفاده از ماژول نقشه گوگل در جوملا صحبت کرده بودیم. اکنون و در این مطلب قصد داریم شما را با چند افزونه وردپرسی آشنا نماییم که به شما این امکان را می دهد تا علاوه بر استفاده از نقشه گوگل در وردپرس بتوانید به راحتی آن را شخصی سازی کرده و به تنظیمات مربوطه جهت نمایش آدرس مورد نظر و مسیر های دلخواه بپردازید. با ما همراه باشید.
معرفی افزونه های مفید برای استفاده از نقشه گوگل در وردپرس
افزونه های بسیاری برای استفاده از نقشه گوگل در وردپرس ساخته و تولید شده اند که در این مطلب امکان معرفی تمامی آن ها وجود ندارد. اما تا جایی که در توان بود سعی کردیم مهم ترین این افزونه ها را گردآوری کرده و به شما معرفی نماییم.
افزونه Google Maps Builder
یکی از قدرتمند ترین افزونه های موجود برای استفاده از نقشه گوگل در وردپرس است. این افزونه دارای امکانات بسیاری در کناری طراحی زیباست. این افزونه به راحتی قابلیت شخصی سازی شدن داشته و شما به راحتی می توانید آدرس مورد نظرتان را به آن اضافه نمایید. همچنین شما با نصب این افزونه قادر خواهید بود تا نقشه گوگل را در هر جایی که دوست دارید حتی در مطالب خود استفاده نمایید. برای این کار کافیست روی گزینه تعبیه شده در ویرایشگر مطلب وردپرس خود کلیک نمایید. این افزونه دارای قالب و تم های بسیاری است که به شما این امکان را می دهد تا برای انتخاب قالب دلخواهتان حق انتخاب داشته باشید.
افزونه WP Google Maps
این افزونه هم با داشتن قابلیت ثبت آدرس برای نمایش در سایت های وردپرسی از محبوبیت ویژه ای نزد وبمستران برخوردار است. این افزونه همچنین این قابلیت را دارد تا در محل ابزارک ها هم مورد استفاده قرار گیرد که این می تواند وجه تمایز این افزونه با سایر افزونه هایی باشد که در جهت استفاده از نقشه گوگل در وردپرس تولید و ساخته شده اند.
افزونه MapPress Easy Google Maps
این افزونه هم مانند افزونه های معرفی شده دارای قابلیت شخصی سازی بوده و به راحتی قابل تنظیم برای آدرس دلخواه شماست. این افزونه می تواند به صورت اتوماتیک قبل و یا بعد از پست ها و مطالب شما به نمایش در آورده شود. کافیست در قسمت تنظیمات این ویژگی را فعال نمایید.
از دیگر افزونه های مفید در زمینه استفاده از نقشه گوگل در وردپرس می توان به افزونه های Google Maps Widget و WP Google Map Plugin اشاره داشت که دارای ویژگی های مشترکی هستند و قابلیت تنظیم بر روی آدرس دلخواه شما را دارد. انتخاب چنین افزونه هایی تقریباً سلیقه ای هستند چون در نهایت شما را به هدفتان که استفاده از نقشه گوگل در وردپرس است می رساند. فقط در برخی ویژگی های جزئی و رابط کاربری و نحوه کار با آن ها اندکی تفاوت مشاهده می شود که شما طبق سلیقه و نیاز خود می توانید یکی از آن ها را برگزینید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 168 تاريخ : سه شنبه 25 اسفند 1394 ساعت: 16:17
ایجکسی کردن صفحات سایت در وردپرس: مهم ترین عامل تاثیر گذار در بازدهی و پیشرفت سایت، بازدید کنندگان و مخاطبان سایت هستند. برای آن که مخاطبان و بازدید کنندگان سایت از بازدید سایت شما راضی باشند و لذت ببرند این است که در هنگام طراحی سایت تمامی استاندارد های لازم و مدرن را در جهت زیبایی ظاهری و بهبود وضعیت فنی به کار گرفته شده باشد. به طور مثال نکات موثر در بالا بردن سرعت سایت در طراحی سایت انجام شده باشد. یکی از ویژگی هایی که هم می تواند در بالا رفتن سرعت وب سایت تاثیر داشته باشد و هم مورد پسند کاربران وب سایت واقع شود ایجکسی کردن صفحات سایت است. در صورتی که صفحات وب سایت شما ایجکسی باشد کاربران هنگامی که قصد داشته باشند از صفحه ای به صفحه ی دیگر سایت شما بروند هم مدت زمان کوتاه تری منتظر می مانند و هم در طول این مدت سرگرم شده و از انتظار کوتاه مدت خود خسته نخواهند شد. از آن جایی که بسیاری از سایت های موجود در اینترنت از سیستم های مدیریت محتوای آماده همانند وردپرس، جوملا، اپن کارت، دروپال و… استفاده می کنند بد نیست نحوه ایجکسی کردن صفحات سایت در این سیستم های مدیریت محتوا را فرا بگیریم. از این رو در این مقاله به آموزش ایجکسی کردن صفحات سایت در سایت های وردپرسی می پردازیم. مدیران سایت هایی که از وردپرس استفاده کرده اند می توانند با مطالعه این مطلب نقش بزرگی در افزایش محبوبیت سایت خود ایفا نمایند. با گروه اینتن همراه باشید.
آموزش ایجکسی کردن صفحات سایت در وردپرس
برای ایجکسی کردن صفحات سایت در وردپرس کافیست افزونه Advanced AJAX Page Loader را از سایت های معتبر دانلود و بر روی سایت وردپرسی خود نصب نمایید. سپس از قسمت پنل مدیریتی سایت بر روی گزینه افزونه کلیک کرده و افزونه فوق الذکر را فعال نمایید. در ادامه به بررسی گزینه های تنظیمات این افزونه می پردازیم تا به طور مختصر با آن ها آشنا شوید.
Content Element ID: همان طور که از اسم گزینه پیداست این قسمت از تنظیمات مربوط به انتخاب صفحاتی است که می خواهید آن ها را ایجکسی نمایید. به طور پیش فرض با فعال شدن افزونه تمامی صفحات ایجکسی می شوند. در صورتی که می خواهید همین تنظیمات باقی بماند یعنی تمامی صفحات ایجکسی باشند نیازی به اعمال تغییر در این بخش نیست.
Search From Class: این قسمت نیز مربوط به زمانی است که کاربران در سایت شما به جستجو می پردازند. در صورتی که مایل نیستید می توانید این قسمت را هم بدون تغییر رها کنید.
Loading Image: این گزینه هم نیازی به توضیح ندارد. همان گونه که واضح است این قسمت مربوط به انتخاب عکس یا انیمیشنی است که هنگام لود و بارگزاری سایت برای مخاطب به نمایش در می آید. در این قسمت شما می توانید از بین عکس های موجود، بسته به تم و موضوع سایت خود، یکی را انتخاب نمایید.
Scroll Page: این گزینه در صورتی که علامت زده شده باشد به کاربر این اجازه را خواهد داد تا زمانی که صفحه جدید بارگزاری نشده باشد صفحه را اسکرول کرده و به بالا و یا پایین صفحه فعلی برود.
Loading Layout: هنگام بارگزاری صفحه جدید پیامی نیز به کاربر نشان داده می شود. شما در این قسمت می توانید متن این پیام را به دلخواه خود تغییر دهید.
Loading Error Layout: هنگامی که لود صفحه جدید با مشکل مواجه شد پیغام خطایی به کاربر نمایش داده می شود. در این قسمت هم شما می توانید به تغییر متن چنین پیامی بپردازید و مطابق میل خود کاربر را از خطای پیش آمده آگاه نمایید.
HREF Ignore List: در این قسمت شما باید Ignore list یا همان فهرست استثنا را به افزونه معرفی نمایید. در صورتی که موردی برای استثنا قائل شدن ندارید از این گزینه عبور کنید.
Google Analytics: این افزونه با Google Analytics همگام سازی شده است. در صورتی که شما از Google Analytics در سایت خود بهره می برید می توانید این گزینه را علامت دار کرده تا ایجکسی شود.
Plugin Debug: علامت دار کردن این گزینه نیز موجب ایجکسی کردن صفحات سایت هنگام رفع اشکال افزونه و همچنین بارگزاری آن خواهد شد.
Link to us: این گزینه برای این است که لینک این افزونه در فوتر سایت شما به نمایش گذاشته شود. در صورتی که تمایلی به این کار ندارید این گزینه را بدون علامت باقی بگذارید.
گروه طراحی سایت و سئو سایت اینتن امیدوار است این مطلب شما را در جهت بهینه سازی سایت و افزایش محبوبیت سایتتان یاری کرده باشد. جهت طرح هرگونه سوال می توانید با بخش پشتیبانی اینتن تماس گرفته و به مشاوره رایگان با کارشناسان ما بپردازید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 163 تاريخ : سه شنبه 25 اسفند 1394 ساعت: 14:13
آموزش استفاده از فرم ساز حرفه ای جوملا:پس از پیاده شدن طرح های پیشنهادی به صورت عملی و طراحی سایت شما، این پروژه در تعامل با کاربران معنی پیدا می کند.حتی طراحی سایت حرفه ای، زمانی که بازدید کننده ای ندارد، تاثیری در بهبود وضعیت شما نخواهد داشت.پس نیاز دارید تا پس از ایجاد وب سایت خود و جذب کاربر، از طرق متفاوتی از جمله استفاده از فرم ساز حرفه ای جوملا با آن ها در ارتباط باشید.
فرم ساز حرفه ای جوملا و تعامل با کاربران
سیستم مدیریت محتوای جوملا در سراسر دنیا توسط میلیون ها کاربر مورد استفاده قرار می گیرد که دلیلش را می توان در سهولت استفاده از آن جستجو کرد.به کمک فرم ساز حرفه ای جوملا این امکان را خواهید داشت تا نظرات کاربران در مورد بخش های مختلف وب سایت را جویا شده و به صورت پویا با آن ها در ارتباط باشید.همچنین با گسترش وب سایت شاید به قرار دادن فرمی برای گرفتن اطلاعات کاربران در راستای استخدام آن ها و یا برای سایر موارد نیاز پیدا کنید که همگی این موارد با فرم ساز حرفه ای جوملا رفع خواهد شد.
ساخت فرم ساز حرفه ای جوملا
بعد از ورود به پنل کاربری، از تب کامپوننت ها فرم ساز حرفه ای جوملا را انتخاب کنید.
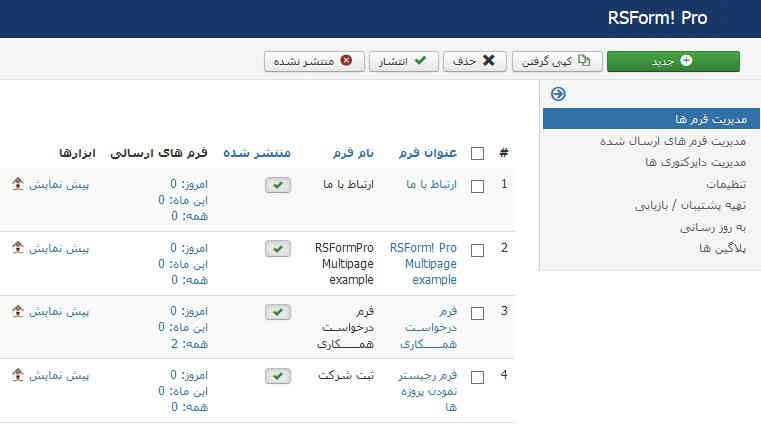
در مرحله بعد با انتخاب گزینه مدیریت فرم ها، وارد صفحه زیر می شوید.در این صفحه فهرستی از تمامی فرم هایی که در وب سایت خود دارید نمایش داده خواهد شد.برای ساخت فرمی جدید بر روی جدید کلیک کنید و در ادامه گزینه ” عدم استفاده ایجاد مرحله ای ” را برگزینید.
ساخت بدنه فرم ساز حرفه ای جوملا به پایان رسیده است، لذت مرحله بعد به مدیریت و افزودن آیتم های مورد نیاز به آن اختصاص خواهد یافت.
طراحی سایت ریسپانسیو
مدیریت فرم ساز حرفه ای جوملا
آیتم های گوناگونی در این قسمت برای شما قرار داده شده که به اختصار به شرح برخی از آن ها می پردازیم.هر کدام از این آیتم ها تنظیمات مخصوص به خود را دارند و این یکی از دلایلی است که فرم ساز حرفه ای جوملا را قدرتمند کرده است.
فیلد متنی در فرم ساز حرفه ای جوملا
این بخش به جرات یکی از پرکاربردترین آیتم ها است، به طوری که در برخی موارد به جز این آیتم از مورد دیگری استفاده نخواهید کرد.
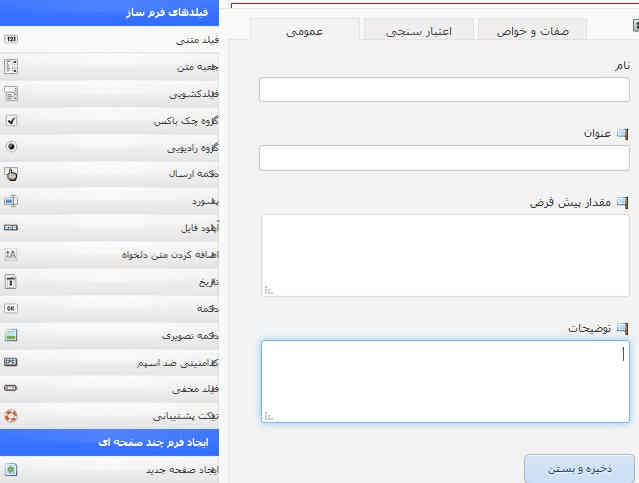
پنجره عمومی
با انتخاب آن پنجره ای به شکل پایین باز خواهد شد.
قسمت نام برای سیستم مورد استفاده قرار خواهد گرفت، از این رو ترجیحا نامی انگلیسی برای آن برگزینید.
عنوان در صفحه اصلی فرم مقابل فیلد مربوطه نمایش داده می شود.
مقدار پیش فرض را هر چیی که قرار دهید، به عنوان مقداری اولیه داخل فیلد نمایش داده می شود.
توضیحات نیز نوشته ای است که مقابل فیلد به نمایش درخواهد آمد و جنبه راهنما در مورد این فیلد برای کاربر خواهد داشت.
پنجره اعتبار سنجی
فیلد اجباری فرم ساز حرفه ای جوملا مربوط به تعیین اجباری بودن یا نبودن فیلد است که کاربر را به پر کردن این فیلد با انتخاب گزینه بله مجبور می کنید.
قانون و معیار اعتبار سنجی امکان فوف العاده دیگری که در این بخش وجود داشته و به عنوان یک فیلتر برای پر کردن فیلد عمل می کند.به عنوان مثال با انتخاب ” آدرس پست الکترونیک ” مقدار وارد شده باید ظواهر یک آدرس ایمیل را داشته باشد که از جمله آن ها می توان به وجود کاراکتر @ اشاره کرد.
طراحی وب سایت شرکتی
همچنین می توانید بگویید که مقدار باید فقط عدد، آدرس آی پی، حروف و… باشد.
پیام هشدار اعتبار سنجی در صورت عدم ورود مقدار منطبق با قانون تعیین شده در بالا نمایش داده خواهد شد.
البته بهتر است که کاربر را با این موارد محدود نکنید، وگرنه از پر کردن و ارسال فرم امتناع خواهد کرد.
پنجره صفات و خواص
اندازه تعداد کاراکترهای مورد نظر شما برای تعیین اندازه عرض فیلد را دریافت می کند.
حداکثر حجم مقداری است که تعداد کاراکتری بیشتر از آن نمی توان در فیلد وارد کرد.
جعبه متن
اگر در فرم خود به بخشی نیاز دارید تا کاربر بتواند مقداری در حد حداقل یک پاراگراف یا حتی دو خط در آن تایپ کنید، از این فیلد بهره ببرید.تنها بخش متفاوت این فیلد با مورد بالایی پنجره صفات و خواص است، به طوری که در آن می توانید سایز پیشفرض فیلد را با وارد کردن تعداد ستون و ردیف مشخص کنید.
طراحی سایت رایگان
مورد بعدی به فعال کردن ویرایشگر WYSIWYG و دادن امکان استفاده از آن به کاربر اختصاص دارد.
فیلد کشویی
به کمک این بخش در فرم ساز حرفه ای جوملا می توانید فیلد کشویی یا اصطلاحا Drop Down List درست کره تا با کلیک بر روی آن موارد وارد شده توسط شما در بخش آیتم ها (که باید آن ها را با Enter از هم جدا کنید) نمایش داده شده و در ادامه کاربر یکی از آن ها را انتخاب کند.
همچنین اگر در پنجره صفات و خواص گزینه ” چندگانه ” را بر روی بلی قرار دهید، به کاربر این امکان را خواهید داد تا با نگه داشتن دکمه ctrl، چند مورد را از لیست باز شده انتخاب کند (مانند انتخاب چند فایل در میان تعداد زیادی از فایل ها در فولدر ویندوز)
گروه چک باکس
در گروه چک باکس فرم ساز حرفه ای جوملا کاربر این اجازه را دارد تا چند مورد از موارد قرار داده شده در بخش آیتم ها را انتخاب کند (تیک بزند).بعد از وارد کردن موارد مورد نظر مانند موارد فیلد کشویی، قرار گرفتن عمودی و یا افقی آن ها را از پنجره صفات و خواص تعیین کنید.
گروه رادیویی
تقریبا همانند فیلد کشویی عمل می کند، با این تفاوت که تنها می توانید یک مورد را از میان آن ها برگزینید.قرار گرفتن عمودی و یا افقی آن ها را از پنجره صفات و خواص می توانید تعیین کنید.
دکمه ارسال
در انتهای تمامی فیلدها در فرم ساز حرفه ای جوملا بایستی این دکمه قرار داده شود تا به وسیله کلیک بر روی آن، فرم پر شده به دایرکتوری شما ارسال شود.
برچسب در داخل دکمه ارسال دیده خواهد شد.
عنوان کنار دکمه دیده خواهد شد.
تنظیم مجدد و برچسب تنظیم مجدد مربوط به قرار گرفتن یا نگرفتن دکمه Reset در فرم هستند که در کنار دکمه ارسال نمایش داده شده و به کاربر این اجازه را می دهد تا فرم را به کلی پاک کند.
پسورد
همانطور که از نام آن مشخص است برای دریافت رمز و موارد امنیتی از کاربر در فرم ساز حرفه ای جوملا به کار می رود و تنها تفاوت آن با فیلد متنی در این است که کاراکترها را هنگام ورود از سوی کاربر به صورت ستاره نشان می دهد.
آپلود فایل
حجم فایل که بر اساس kb مشخص شده و حداکثر میزان قابل قبول برای فایل های ارسالی است.
پسوند های مورد قبول که تعیین کننده نوع فایل های ارسالی از سوی کاربران است را در اینجا و هر کدام را در یک خط (جدا کردن با اینتر) وارد کنید.به عنوان نمونه
zip
pdf
پیشوند فایل برای جلوگیری از جایگزینی فایل های آپلود شده همنام با فایل های موجود استفاده می شود تا با اضافه کردن مقدار وارد شده در ابتدای فایل آپلود شده، از جایگزینی آن ها با فایل های موجود قبلی جلوگیری کند.
مقصد نیز برای تعیین پوشه آپلود مورد استفاده قرار می گیرد.
ضمیمه فایل به مشخص می کند که این فایل هنگام ارسال فرم به ایمیل های قرار داده شده در بخش کاربر، مدیریت و… ضمیمه شود یا خیر (نحوه ارسال فرم از طریق ایمیل به مدیر و خود کاربر را جلوتر شرح خواهیم داد.
اضافه کردن متن دلخواه
از این بخش می توانید برای اضافه کردن متونی که مایلید در فرم ساز حرفه ای جوملا نشان داده شود استفاده کنید.(توضیحات کلی در مورد فرم و…)
تاریخ
برای دریافت یک تاریخ در فرم ساز حرفه ای جوملا می توانید از این فیلد منحصربفرد استفاده کنید.
فرمت نمایش، حداقل و حداکثر تاریخ قابل ورود را در پنجره صفات و خواص تعیین کنید.
طرح بندی تقویم را اگر بر روی ” تخت ” قرار دهید، به صورت پیشفرص یک تقویم در زیر فیلد نمایش داده خواهد شد که به کاربر این انتخاب را می دهد تا تاریخ مورد نظرش را به صورت دستی وارد کرده و یا از داخل تقویم انتخاب کند.
اما انتخاب ” پاپ آپ ” تقویم را به صورت پیشفرض نمایش نمی دهد، بلکه تصویری کوچک در کنار فیلد تاریخ قرار داده می شود که با کلیک بر روی آن یک تقویم باز شده و کاربر می تواند از داخل آن تاریخ مورد نظرش را انتخاب کند.
فقط خواندنی را اگر بر روی ” بلی ” قرار دهید، کاربر قادر نخواهد بود تا تاریخ مورد نظرش را به صورت دستی وارد کند و مجبور است تا از تقویم آن را برگزیند.این مورد برای جلوگیری از وارد شدن اشتباه و خلاف سینتکس تاریخ مناسب است.
دکمه و دکمه تصویری
این فیلد همانند دکمه ارسال است (که در آن دکمه ارسال و تنظیم مجدد را قرار می دادید)
تنها تفاوتی که در دکمه تصویری وجود دارد این است که می تواند آدرس یک عکس را گرفته و آن را به جای دکمه ریست نمایش دهد.
کد امنیت ضد اسپم
در پنجره صفات و خواص فرم ساز حرفه ای جوملا این فیلد، موارد زیر وجود دارد.
ایجاد کننده تصویر اگر بر روی آزاد قرار داده شود، کاراکترهای تولیدی با فونت های متفاوتی که دارند، تشخیص آن ها را برای اسپمرها سخت تر خواهند کرد.اگر بر روی پنهان (مخفی) قرار داده شود، متن و یا تصویر خاصی تولید نخواهد شد.
سایر موارد برای تغییر ظاهر فیلد مورد استفاده قرار خواهند گرفت.
سایر موارد
همانطور که گفتیم این فرم ساز از آیتم های گوناگونی متشکل شده است که با استفاده از تمامی آن ها می توانید ارتباطی پویا بین خود و کاربران ایجاد کنید.
تب خواص در فرم ساز حرفه ای جوملا
این بخش نیز از قسمت های گوناگونی متشکل شده که به بررسی آن ها خواهیم پرداخت.این قسمت در واقع به تنظیمات اصلی و پشت پرده فرم ساز حرفه ای جوملا اختصاص دارد.
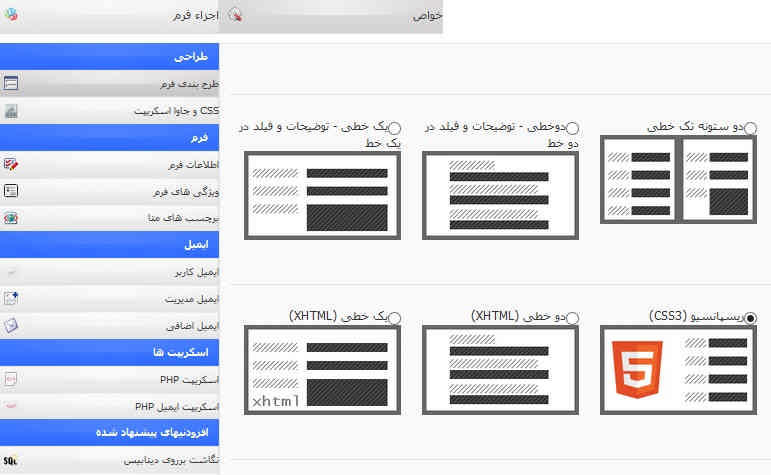
طرح بندی فرم
در این بخش نحوه نمایش فرم خود در وب سایت را معین خواهید کرد.به عنوان مثال اینکه همه آن ها در یک ستون نمایش داده شوند یا در دو ستون
CSS و جاوا اسکریپت
اگر از این زبان ها سر رشته دارید، می توانید از این بخش ویژگی های مورد نظرتان را به فرم ساز حرفه ای جوملا اضافه کنید.
اطلاعات فرم
نام فرم، متن ارسال شده به کاربر بعد از تکمیل و ارسال فرم و… از این بخش نمایش داده می شوند.
بعد از اتمام کار خود، بر روی گزینه ” ذخیره و بستن ” کلیک کنید.
ایمیل کاربر / مدیریت
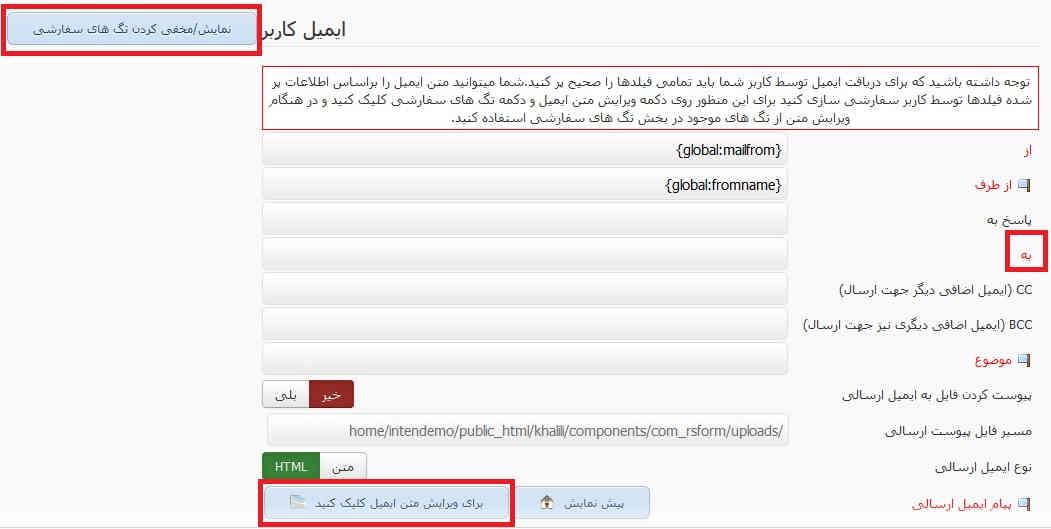
اگر مایلید تا فرم ارسال شده به ایمیل مورد نظرتان ارسال شود تا بدون نیاز به ورود به پنل آن ها را در ایمیل خود مشاهده کنید، در قسمت ” به ” که به صورت قرمز رنگ مشخص شده، ایمیل مورد نظرتان را وارد کنید.(توجه کنید که تنظیمات ایمیلتان را در بخش تنظیمات کلی —> سرور به درستی انجام داده باشید)
بدین منظور برای ویرایش ایمیلی که می خواهید بعد از ارسال فرم به شما فرستاده شود، ” نمایش/مخفی کردن تگ های سفارشی ” را در بالا گوشه چپ انتخاب کنید.تمامی موارد نمایش داده شده را با موس انتخاب و copy کرده و سپس در بخش ” برای ویرایش متن ایمیل کلیک کنید “، paste کنید.سپس به ویرایش آن به دلخواه خود اقدام کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 173 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 21:14
فاکتورهای زیادی در موفقیت و کسب نتیجه دلخواه طراحی سایت شما دخیل هستند.نحوه طراحی و امکاناتی که شما برای کاربران خود فراهم می کنید، یکی از اصلی ترین مواردی هستند که باید با تکیه بر آن ها به هدف مورد نظرتان از ایجاد سایت برسید.حال قرار دادن امکانات زیاد بدون جلب اعتماد کاربران ثمره قابل توجهی نخواهد داشت، چون با وجود رشد روز افزون تجارت الکترونیک و زیاد شدن تعداد وب سایت ها، اعتماد به آن ها سخت تر و سخت تر می شود.
با ماژول نقشه گوگل قدمی در جهت جلب اعتماد بردارید
یکی از بهترین امکاناتی که بنابر درخواست شما می تواند در سایت برای بهره برداری های بعدی قرار داده شود،ماژول نقشه گوگل است.با استفاده از این ماژول می توانید موقعیت خود را بر روی نقشه های جهانی در معرض نمایش تمامی کاربران وب سایت قرار دهید.ماژول نقشه گوگل قادر است تا در صفحه اصلی و تمامی صفحه های مد نظر شما به نمایش دربیاید تا بدین وسیله قدمی بزرگ برای احراز هویت خود نزد کاربران انجام داده باشید.
ورود به ماژول نقشه گوگل
برای دسترسی به ماژول نقشه گوگل بعد از ورود به پنل مدیریت، از تب افزونه ها، ماژول ها را انتخاب کنید.
در ادامه برای یافتن ماژول مورد نظر از میان ماژول های موجود، از بخش فیلتر، قسمت -انتخاب نوع- Google Maps را برگزینید.

پس از اعمال فیلتر و نمایش ماژول(های) مربوط، آن را انتخاب کرده تا وارد قسمت تنظیمات آن بشوید.
تنظیمات ماژول نقشه گوگل
در تب ” ماژول ” موارد زیر وجود دارند که آن ها را یک به یک بررسی می کنیم.
Map Type
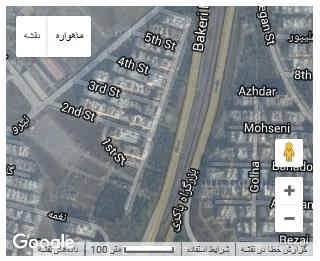
Hybrid: با برگزیدن این مورد در ماژول نقشه گوگل، نقشه در سایت با جزئیات کامل شامل ساختمان ها و… نمایش داده خواهد شد، درست همانطوری که در Google Earth منطقه مورد نظرتان را می بینید.

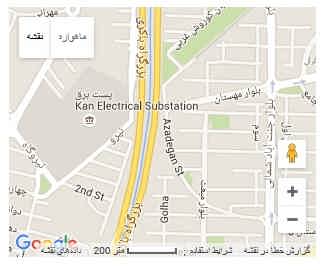
Roadmap: با انتخاب این حالت نقشه با جزئیات کمتری به شما نمایش داده خواهد شد.در نظر بگیرید این مورد پرکاربردترین حالت مورد استفاده در ماژول نقشه گوگل است.

Satellite: این مورد به نمایش نقشه ماهواره ای همانندحالت Hybrid، بدون ذکر جزئیات می پردازد.

Terrain: ساده ترین حالت نمایش در ماژول نقشه گوگل به مورد آخر اختصاص دارد که به صورت زیر است.

Map Address Type
این مورد به نحوه آدرس گیری ماژول اشاره می کند.اگر بر روی Coordinate قرار دهید، می بایستی مختصات محلی را که می خواهید در ماژول نقشه گوگل نمایش داده شود، به صورت عددی وارد کنید.اگر بر روی Address قرار دهید، بایستی آدرس را به صورت متن وارد کنید.
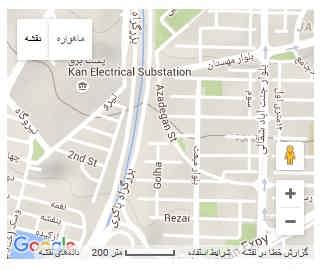
 ما به روش اول عمل می کنیم.بعد از وارد کردن آدرس map.google.com ، با جستجو در فیلد جستجو و یا گشتن به صورت دستی در نقشه، محل مورد نظر خود را پیدا کنید.
ما به روش اول عمل می کنیم.بعد از وارد کردن آدرس map.google.com ، با جستجو در فیلد جستجو و یا گشتن به صورت دستی در نقشه، محل مورد نظر خود را پیدا کنید.
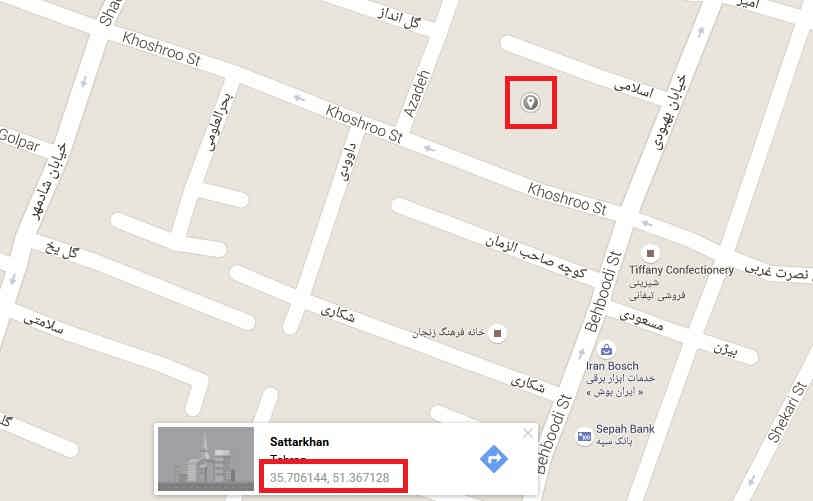
با یک کلیک بر روی نقطه مورد نظر، مختصات آن به صورت عکس زیر نمایش داده خواهد شد. (مختصات نمایش داده شده در انتهای صفحه) آن را کپی کرده و در ماژول نقشه گوگل Paste کنید.بر روی آن کلیک کنید تا در گوشه چپ صفحه عدد قابل کپی کردن شود.

Width و Height
برای این دو مقدار که به عرض و ارتفاع ماژول نقشه گوگل اشاره می کنند، بهتر است عرض (width) را بر روی مقدار auto قرار داده و ارتفاع آن را بسته به نحوه قرار گیری آن در وب سایت وارد کنید. (مقادیر برحسب پیکسل هستند)
Zoom
بهتر است برای این فیلد در ماژول نقشه گوگل مقدار پیش فرض را عوض نکنید، چون زوم را به میزان مناسبی هنگام باز شدن صفحه تنظیم می کند، همچنان که کاربر قادر خواهد بود تا بر روی نقشه Zoom in و یا Zoom out کند. (نقشه را بزرگ و یا کوچک کند)
Zoom Control
اگر آن را بر روی ” خیر ” قرار دهید، دکمه های زوم (بزرگ-کوچک کننده) نقشه محو خواهند شد، همچنان که کاربر قادر خواهد بود تا با استفاده موس اسکرول، عملیات بزرگنمایی را انجام دهد.
به نمایش یا عدم نمایش آدمک کنار ماژول نقشه گوگل اشاره می کند که با کشیدن و رها کردن آن در نقشه، کاربر قادر خواهد بود تا به صورت سه بعدی نقشه محل مورد نظر را ببینید.
Draggable
اگر بر روی خیر قرار دهید، کاربر قادر نخواهد بود تا با نگه داشتن کلیک چپ بر روی نقشه، در نقشه به گشت و گذار بپردازد.به عبارت دیگر، نقشه با نگه داشتن کلیک بر روی ماژول نقشه گوگل جابجا نخواهد شد.
Disable double click zoom
اگر بر روی ” بلی ” قرار دهید، کاربر با دابل کلیک کردن بر روی نقشه می تواند عملیات زوم را انجام دهد، بدین صورت که با دابل چپ کلیک، نقشه Zoom in شده و با دابل راست کلیک عملیات Zoom Out صورت خواهد گرفت.
Scroll wheel
اگر بر روی ” خیر ” قرار دهید، کاربر به کمک موس اسکرول نخواهد توانست تا عملیات زوم را انجام دهد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 233 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 21:14
افزایش ترافیک وب سایت با راهکارهای عملی:تفاوتی ندارد که شما چه هدفی از طراحی سایت خود دارید، چون در هر صورت هدف شما با افزایش ترافیک وب سایت محقق خواهد شد.بعد از در نظر گرفتن نقشه راه خود برای حضور در دنیای مجازی و راه انداختن کسب و کار آنلاین خود، بدون جذب مخاطب بهره وری نخواهید داشت، چون طراحی سایت فروشگاهی و یا هرگونه کاربری دیگر به منظور معرفی به کاربران صورت می گیرد و بدون محقق شدن افزایش ترافیک وب سایت، کاری جز رها کردن چندین صفحه وب میان میلیون ها صفحه وب موجود در دنیای اینترنت انجام نداده اید.
افزایش ترافیک وب سایت چگونه صورت می گیرد؟
راهکارهای گوناگونی توسط بهترین وب مسترهای دنیا برای این کار ارائه شده است.حاصل تجارب آن ها استفاده از ترفندهایی برای افزایش ترافیک وب سایت است که در ادامه به بیان آن ها خواهیم پرداخت.

در نظر داشته باشید که صرفا به کار بستن تنها یکی از این موارد تاثیر چندانی در بهبود وضعیت شما نخواهد داشت و می بایست تمامی و یا بیشتر آن ها را به کار ببرید.
در حوزه تخصصی خود پیشرو باشید
تمرکز بیشتری بر روی زمینه فعالیت خود داشته باشید و از اخبار جدید آن حوزه به هیچ وجه بی اطلاع نمانده و همیشه بروز باشید.
حال، نوشته های خود را به نحوی مدیریت کنید که برای هر دو دسته افراد حرفه ای و مبتدی قابل استفاده باشد.فراموش نکنید که پیچاندن مطالب و استفاده از اصطلاخات دشوار، هیچ کمکی به افزایش ترافیک وب سایت نخواهد کرد، در عوض مطالب ساده تر همواره رتبه بهتری در موتورهای جستجو می آورند.از آنجائیکه کاربران همواره دنبال مطلبی هستند که راحت تر و زودتر مشکلشان را حل کند، این موضوع کاملا منطقی است.
کاربران از یکنواختی بیزارند
کاربران از یکنواختی و تکرار بیزارند، از این رو هر از گاهی به نوشتن مطالبی مخالف افکار و باور های عمومی بپردازید.این حرکت از با برانگیختن نظر کاربران، افزایش ترافیک وب سایت را رقم خواهد زد.
این کار را می توانید با آوردن مصداق هایی در مورد باورهای عمومی اشتباه در موضوعی مشخص و یا حتی به چالش کشیدن افکار صحیح انجام دهید.
وب سایت چند زبانه و افزایش ترافیک وب سایت
با قرار دادن یک افزونه مترجم و یا بهتر از آن، طراحی سایت دو زبانه و چند زبانه به کسانی که با زبان شما آشنایی ندارند نیز اجازه بدهید تا از مطالب شما بهره ببرند.این کار یکی از مصداق های واقعی حرفه ای ظاهر شدن در دنیای وب است، از همین رو مخاطبان بسیاری را از سراسر دنیا به سوی خود جذب خواهید کرد که نتیحه آن نیز کاملا مشخص است، افزایش ترافیک وب سایت آن هم به میزانی قابل توجه!
افزایش ترافیک وب سایت با اتکا بر خبرنامه ها
تمرکز خوبی بر روی خبر نامه ها و بازاریابی ایمیلی در طراحی سایت داشته باشید، چون طبق تجربه بهترین وب مسترها، نتیجه خوبی در افزایش ترافیک وب سایت عایدتان خواهد شد.عناوین داغ ترین مطالب خود را ایمیل ها به همراه لینک مطلب مورد نظر ارسال کنید تا شاهد بهبود وضعیت بازدید از وب سایت خود باشید.
پرتلاطم و چالش برانگیز ظاهر شوید
وب سایت خود را به تلاطم بیندازید و تا افزایش ترافیک وب سایت باور نکردنی ای داشته باشید.باید کاربران خود را مجبور کنید تا روزانه چند مرتبه به وب سایت شما سر بزنند.
به عنوان نمونه بعد از نوشتن مطالب جنجالی و چالش بر انگیز، از بازدیدکنندگان سوال بپرسید و بحث راه بیندازید.
افزایش ترافیک وب سایت با ثبت آدرس در هر گوشه کنار
هر جا که میتوانید آدرس وب سایت خود را ثبت کنید.البته به قوانین مربوط به سئو نیز دقت کنید و سعی نکنید تا با گذاشتن لینکی از وب سایت خود در وب سایت های بسیار ضعیف، رتبه خود را تنزل بخشید! به عنوان نمنه در وب سایت های گوناگون نظرات مفیدی در مورد مطالب مربوطه گذاشته و در زیر آن آدرس وب سایت خود را قرار دهید.با انجام دادن این کار آن هم به دفعات، تاثیر خوبی در افزایش ترافیک وب سایت خود مشاهده خواهید کرد.
همچنین می توانید در سربرگ های کاری، کارت ویزیت، بالای نامه ها، انتهای ایمیل ها و حتی روی ماشین خود (!) آدرس سایت را بنویسید.
کمیت و کیفیت را با هم رعایت کنید
اگرچه کنترل کیفی مطالب منتشر شده اهمیت بسیاری در رتبه بندی و افزایش ترافیک وب سایت شما دارد، اما رعایت این مهم نباید از نظر تولید کمی مطالب بازدارنده باشد.

روزی ۳ تا ۵ مطلب منتشر کرده و سرویس های مختلف را با پینگ کردن مطلع کنید.نظر سنجی بگذارید و نظر بازدید کنندگان را بپرسید ، ابزار رایگان به آنها بدهید و در نهایت کاری کنید که آنها دوباره برگردند و با دوستانشان راجع به شما صحبت کنند.
شبکه های اجتماعی و افزایش ترافیک وب سایت
شبکه های اجتماعی چند سالی است که جای پای خود را به خوبی در میان کاربران اینترنت باز کرده اند و کمتر کسی پیدا می شود که حداقل در یک یا دو تا از آن ها عضو نباشد.این موضوع پس از افزایش استفاده از گوشی های هوشمند و روی کار آمدن شبکه های اجتماعی مبتنی بر موبایل مانند تلگرام، بسیار پررنگ تر شده است.با فعالیت مناسب در شبکه های اجتماعی قادر خواهید بود تا افزایش ترافیک وب سایت بسیار زیادی داشته باشید.
پس، بهترین عناوین مطالب خود را به همراه لینک مطالعه کامل مطلب در شبکه های اجتماعی قرار دهید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 174 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 4:32
سایت های دزد محتوا: یکی از صحبت هایی که همیشه طراحان سایت پس از انجام طراحی سایت با مشتریان خود انجام می دهند در مورد کپی نکردن مطالب سایت های دیگر و قرار دادن آن بر روی سایت خود است. چرا که در صورت لو رفتن نزد گوگل با پنالتی وب سایت و در نهایت افت رتبه سایت مواجه خواهد شد. با این حال در بسیاری از موارد شاهد هستیم برخی از سایت ها مطالب خود را از سایت های دیگر و همین طور سایت ما کپی کرده و بر خلاف انتظار جایگاه بهتری نسبت به سایت ما دارند. با وجود اینکه هیچ کدام از مطالب ما کپی نبوده و تمام محتوای سایت با تلاش فراوان توسط خودمان تولید شده است. در واقع این گونه سایت ها که به کپی کردن مطالب از سایت های دیگر پرداخته و از آن ها در جهت تبلیغات سایت خود استفاده می کنند به سایت های دزد محتوا شهرت دارند. برخی از این سایت های دزد محتوا با استفاده از این کار رتبه سایت خود را بالا برده و در نهایت کسب و کار خود را رونق می دهند. این کار ظلم بزرگی به سایر رقبای این سایت هاست که بی غل و غش و هیچ گونه کپی برداری وضعیت سایت خود را بهبود می بخشند و تجارت خود را رونق می دهند. برخی دیگر از سایت های دزد محتوا با بالا بردن تعداد بازدید کنندگان خود به قبول سفارشات تبلیغات از سایر سایت ها پرداخته و از این راه کسب درآمد می کنند.
آیا راهی وجود دارد تا جلوی سایت های دزد محتوا را گرفت؟
به طور حتم وجود سایت های دزد محتوا در رتبه های بهتر از شمایی که مدت ها از راه درست سایت خود را سئو کرده اید کمی غیر قابل تحمل است. مسلما به فکر خیلی از افراد خطور کرده که جلوی این سایت های دزد محتوا را بگیرند تا احقاق حق کرده و رتبه واقعی سایت خود را به دست آورند.
پلاگین هایی که مانع از کپی کردن مطالب می شود
برای سایت هایی که از سیستم مدیریت محتوای وردپرس بهره می برند افزونه یا پلاگینی وجود دارد که از کپی کردن محتوای سایت شما ممانعت می کند. نام این پلاگین WordPress prevent copy paste plugin است که شما می توانید با دانلود آن از سایت های معتبر و نصب آن بر روی سیستم مدیریت محتوای خود اجازه چنین کاری را به سایت های دزد محتوا ندهید. این پلاگین رایگان است و در بالا رفتن سئو سایت شما نیز اثر مثبتی می گذارد.
برای سایت های جوملایی هم همچین پلاگینی وجود دارد. نام پلاگینی که در جوملا مانع کپی شدن مطالب می شود AntiCopy است. البته این پلاگین در حد پلاگین وردپرس حرفه ای نیست اما می توان با قفل کردن کلیک چپ برای انتخاب نوشته و همچنین قفل کردن کلیک راست برای جلوگیری از انتخاب گزینه کپی این کار را برای عده بسیاری محدود کرد. اما نمی توان تضمین کرد که با استفاده از کلیدهای کیبورد چنین کاری انجام نگیرد. بی تردید افرادی که مهارت بیشتری از آماتور ها داشته باشند می توانند مطالب را کپی نمایند.
راهکار گوگل برای پیدا کردن سایت های دزد محتوا
پیش از این گوگل فرمی در اختیار وبمستران قرار داده بود تا به وسیله آن افراد بتوانند این گونه سایت ها را به گوگل معرفی کرده و گوگل را در امر شناخت سایت های دزد محتوا یاری نمایند. این فرم بدین صورت بود که فرد پس از ورود به اکانت گوگل خود به فرم مربوطه مراجعه می کرد. سپس با وارد کردن لینک مطلب سایت خود که کپی شده و لینک مطلب کپی شده در سایت دزد محتوا و همچنین لینک جستجوی گوگلی که سایت کپی کننده را بالا تر از سایت منبع مطلب نشان می دهد، گوگل را از وجود چنین سایتی آگاه می کرد. اما اکنون این فرم دیگر وجود ندارد. به نظر می رسد گوگل راهکار جدیدی برای این کار پیدا کرده است و در الگوریتم های جدید خود بسیار هوشمند تر با این قضیه برخورد می کند. پیش از این مدیران گوگل در شبکه های اجتماعی خود نوید برخورد با سایت های دزد محتوا را داده بودند و با این تفاسیر به نظر می رسد در آینده ای نزدیک شاهد وجود همچین سایت هایی در رتبه های بالای نتایج گوگل نباشیم.
شرکت اینتن یکی از ماهر ترین شرکت ها در زمینه سئو سایت، پیشنهاد می کند جهت فرا گرفتن راهکارهای افزایش رتبه ی سایت در گوگل مقالات دیگر ما را مورد مطالعه قرار داده و دانش خود را در زمینه سئو سایت بالا ببرید.
با اینتن بروز باشید…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 182 تاريخ : شنبه 22 اسفند 1394 ساعت: 22:06
راهکار های آپلود تصاویر حجیم در سایت های وردپرسی: یکی از مشکلاتی که عموم وبمستر ها پس از طراحی سایت با آن مواجه می شوند این […]
نوشته راهکار های آپلود تصاویر حجیم در سایت های وردپرسی اولین بار در طراحی سایت | ساخت سایت | سئو | بهینه سازی سایت پدیدار شد.
تک من گوگل...برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 191 تاريخ : شنبه 22 اسفند 1394 ساعت: 22:06
ساخت و مدیریت منو در جوملا و سایر وب سایت هایی که بر اساس سیستم های مدیریت محتوای گوناگونی نگارش شده اند، پایه و اساس دسترسی به قسمت های مختلف در طراحی سایت به شمار می روند.ممکن است وب سایت شما متشکل از قسمت های زیادی باشد که هر کدام ویژگی و سرویس خاصی را ارائه می کند،حال به وسیله ساخت منو است که می توانید دسترسی به تمامی این قسمت ها را تنها در گوشه ای کوچک از وب سایت خود فراهم کنید.
دسترسی سریع با ساخت و مدیریت منو در جوملا
بعد از ورود به پنل کاربری، برای ساخت و مدیریت منو در جوملا از تب بالایی پنل، گزینه ” منو ” و سپس گزینه مدیریت را انتخاب کنید.در صفحه ای که به آن وارد می شوید، فهرستی از تمامی منوهایی که بسته به نحوه امکانات درخواستی شما و طراحی سایت انجام گرفته در وب سایت وجود دارد نمایش داده می شوند.

با این وجود ” Main Menu ” موردی است که تقریبا در تمامی وب سایت ها ثابت است و معمولا در بالای صفحه وب سایت ها وجود دارد.لذا تنها به بررسی این مورد می پردازیم.
همچنین در نظر داشته باشید ساخت و مدیریت منو در جوملا و در تمامی منوهایی که ممکن است فقط در وب سایت شما و در موقعیتی دیگر قرار داشته باشند به همین صورت انجام خواهد پذیرفت.
ساخت یک منو جدید
در صفحه اصلی مواردی مثل ” تماس با ما ” به عنوان مورد اصلی دیده می شوند.ساخت و مدیریت منو در جوملا و اضافه کردن به این موارد اصلی، بسته به وب سایت شما انجام می گیرد، چون ممکن است جای بیشتری به این منظور وجود نداشته باشد.اما برای اضافه کردن زیر شاخه (مواردی که با رفتن موس روی موارد اصلی نمایش داده می شوند) محدودیتی وجود ندارد.به عنوان نمونه در مثال زیر بسته به طول عنوان مورد اصلی اضافه شده، تنها جای 3 یا 4 مورد وجود دارد.

به این منظور بعد از کلیک کردن بر روی Main Menu در مرحله قبل، در صفحه باز شده ” جدید ” را انتخاب کنید که به صورت سبز رنگ در گوشه بالا سمت راست قرار دارد.عنوان منو و نام مستعار (نام مستعار برای نحوه آدرس دهی استفاده می شود) را وارد کنید
تعیین موقعیت و گزینه مادر ساخت و مدیریت منو در جوملا
نوبت به تعیین ” موقعیت منو ” این مورد می رسد.با انتخاب آن لیستی از تمامی منوهایی که در وب سایت سما وجود دارد نمای داده خواهد شد، اما در این قسمت برای ساخت و مدیریت منو در جوملا Main Menu را انتخاب کنید تا مورد به منو یاد شده اضافه شود.
قسمت بعدی به تعیین ” گزینه مادر ” اختصاص دارد،جایی که شما تعیین می کنید تا این مورد جزء موارد اصلی نمایش داده شود و یا اینکه زیر شاخه یکی از موارد اصلی قرار بگیرد.با انتخاب ” ریشه گزینه منو ” این مورد به موارد اصلی اضافه خواهد شد، اما اگر هر یک از آیتم های دیگر لیست را انتخاب کنید، این مورد به عنوان زیر شاخه آن قرار خواهد گرفت، به نحوی که با قرار گرفتن موس بر روی آن، زیر شاخه ها نمایش داده خواهند شد.
تعیین نوع آیتم منو در ساخت و مدیریت منو در جوملا
با انتخاب این بخش برای ساخت و مدیریت منو در جوملا، بسته به امکانات موجود در وب سایت موارد گوناگونی نمایش داده خواهد شد، اما برخی از آن ها ثابت و همیشگی هستند و در بیشتر وب سایت ها نمایش داده می شوند.به عنوان نمونه برای اینکه با کلیک روی مورد ساخته شده در منو (چه اصلی و چه زیر شاخه) یک مطلب نشان داده شود،بعد از انتخاب ” مطالب “، ” یک مطلب خاص ” را انتخاب کرده و در ادامه مطلب مورد نظر خود را که پیشتر در قسمت مدیریت محتوا ساخته اید انتخاب کنید.
مطالب مرتبط :طراحی سایت با جوملا
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 286 تاريخ : شنبه 22 اسفند 1394 ساعت: 2:14
افزایش بازدید وب سایت به کمک تلگرام:شبکه های اجتماعی امروزه سهم مهمی در موفقیت طراحی سایت دارند، به طوری که در برخی موارد رقابت کاملا بر اساس آمار و ارقام و نحوه فعالیت در آن ها ارزیابی می شود.همانطور که می دانید شبکه های اجتماعی به یک دسته بندی کلی از اپلیکیشن ها و وب سایت هایی که خدماتی از قبیل چت آنلاین، گفتگو تصویری، به اشتراک گذاری مطلب و عکس و… می دهند اشاره می کند، از این رو قدرت تمامی این اپلیکیشن ها و وب سایت ها به یکدیگر برابر نیست و بستگی به کشور و محل مورد نظر دارد.افزایش بازدید وب سایت به کمک تلگرام از جمله مواردی است که در کشور ما به سرعت جوابگو است، از آنجائیکه طی آمار رسمی در صد بالایی در حدود 80% کاربران تلگرام ایرانیان عزیز هستند.
چگونگی افزایش بازدید وب سایت به کمک تلگرام
امکان استفاده از برخی شبکه های اجتماعی به دلیل عدم سازگاری آن ها با قوانین کشور ما در حال حاضر وجود ندارد.در این وضعیت، برخی شبکه های اجتماعی به میزان بسیار زیادی مورد توجه کاربران قرار گرفته اند که از جمله آن ها می توان تلگرام را اشاره کرد.افزایش بازدید وب سایت به کمک تلگرام به دلیل آمار ذکر شده در بالا یکی از بهترین روش هایی است که وب مسترها می توانند در وب سایت های خود به کار ببرند.
قرار دادن آدرس کانال تلگرام در انتهای مطالب
در مطلب نوشتن محتوای خوب در طراحی سایت چقدر اهمیت دارد؟ به تاثیر تولید محتوای قوی اشاره کردیم.بعد از این کار نوبت به بهره بری شما از این کار می رسد.به عنوان نمونه با قرار دادن آدرس کانال تلگرام در انتهای مطالب، افزایش بازدید وب سایت به کمک تلگرام را رقم خواهید زد، به این گونه که مطلب قوی شما سبب می شود تا کاربر بخواهد از آن پس هیچ کدام یک از مطالب شما را دست ندهد، پس به عضویت کانال شما درآمده و کلیک کننده همیشگی تمامی لینک های شما خواهد بود.
غنی کردن کانال برای افزایش بازدید وب سایت به کمک تلگرام
تمامی تلاش شما به منظور افزایش بازدید وب سایت به کمک تلگرام، به بعضویت درآوردن افراد کانال خود منتهی نمی شود، بلکه نکته اساسی تر اینجاست که چگونه آن ها را در کانال خود نگه داریم.قرار دادن تعداد زیادی لینک در طول روز، عدم فعالیت برای مدتی طولانی و… از جمله مواردی هستند که کاربران را به خروج از کانال شما وادار می کنند.به این منظور تنها به منظور گرفتن کلیک به قرار دادن لینک اکتفا نکنید و در برخی موارد فایل ها و رسانه های تصویری مفیدی نیز در کانال خود بارگزاری کنید.
افزودن تصویر کانال تلگرام در صفحه اصلی
مانند مورد بالا، در مورد طراحی سایت حرفه ای هم قدم دوم به بهره بری از آن اختصاص پیدا می کند.زمانی که کاربر پس از ورود به وب سایت مجذوب طراحی شما می شود،برای افزایش بازدید وب سایت به کمک تلگرام میبایست عکسی را در قسمتی از وب سایت به صورت لینک دار که به آدرس کانال اشاره می کند قرار دهید، چون این کاربر شما را به عنوان یک مرجع قوی تلقی کرده و تصمیم می گیرد که اخبار و مطالب چنین وب سایتی را از دست ندهد.
همیشه از خود ردی به جای بگذارید، اما در این کار زیاده روی نکنید.به عنوان نمونه تمام وب سایت را از آدرس کانال خود پر نکنید، چون تاثیر منفی خواهید گرفت.
تبادل برای افزایش بازدید وب سایت به کمک تلگرام
یک فرد، وب سایت، شرکت و… تازه کار همیشه برای پیشرفت به کمک همنوعان قدیمی خود نیاز دارد، از این رو میبایستی با گفتگو و حتی در مواردی با پرداخت هزینه از کانال های محبوب بخواهید تا آدرس کانال شما را با تبلیغات و آب و تاب فراوان در دل کانالشان معرفی نمایند تا به این وسیله آمار اعضاء کانالتان افزایش یابد.تاثیر این کار در افزایش بازدید وب سایت به کمک تلگرام کاملا مشخص است، چون اگر یک مطلب کانال 1000 نفر 30 کلیک بخورد، این تعداد برای کانالی با تعداد اعضاء 10000 نفر، به بالای 200 کلیک افزایش پیدا خواهد کرد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 246 تاريخ : شنبه 22 اسفند 1394 ساعت: 2:14
نحوه اتصال وردپرس به تلگرام: تلگرام یکی از محبوب ترین شبکه های اجتماعی علی الخصوص نزد ایرانیان است که افراد بسیاری از این برنامه در گوشی های تلفن همراه خود و همچنین کامپیوترهای شخصی شان بهره می برند. در پی این محبوبیت ابزار های زیادی خود را با تلگرام همگام ساخته اند تا کارایی خود را از این طریق بالا ببرند. در این مطلب از آموزش های طراحی سایت قصد داریم به معرفی افزونه ای بپردازیم که وظیفه اتصال وردپرس به تلگرام را بر عهده دارد. این افزونه در واقع این امکان را به سایت های وردپرسی اضافه خواهد کرد تا از تمامی اتفاقات سایت خود درون گوشی موبایل خود و از طریق تلگرام آگاه شوید.
افزونه Telegram for WP ابزاری برای اتصال وردپرس به تلگرام
نحوه کار این افزونه بدین صورت است که تمامی ایمیل هایی که از طرف سایت وردپرس به ایمیل شما ارسال شود، از طریق تلگرام به شما منتقل خواهد شد. همچنین اگر در سایت وردپرسی خود فرمی قرار داده باشید و کاربری آن فرم را پر کرده و برای شما بفرستد، فرم پر شده به همراه مشخصات کاربر به تلگرام شما ارسال خواهد شد. نکته ای که در استفاده از این افزونه وجود دارد این است که این پیام ها در هیچ سروری ذخیره نخواهد شد. دیگر کارایی این افزونه که بسیار مفید است و باعث افزایش چشم گیر تعداد بازدید کنندگان می شود این است که شما می توانید با ساختن کانالی در تلگرام به صورت خودکار کانال را به روز نمایید. در واقع برای این کار می بایست رباتی بسازید تا مطالبی که در سایت قرار می دهید به کانال تلگرام شما بفرستد. در ادامه با چگونگی انجام این کار آشنا خواهیم شد.
نحوه برقراری اتصال وردپرس به تلگرام
افزونه Telegram for WP را از سایت های معتبر دانلود افزونه دانلود کرده و آن را روی وردپرس خود نصب نمایید. پس از نصب و فعال سازی افزونه به قسمت تنظیمات افزونه بروید. همانطور که مشاهده می کنید پیغامی به شما نمایش داده شده است که می گوید کد api_token را تنظیم نکرده اید. برای تنظیم کردن این کد باید به تنظیمات TWP از قسمت پیشخوان یا پنل مدیریتی بروید. مشاهده خواهید کرد که در این صفحه گفته شده باید به ربات Notifcaster در تلگرام پیام فرستاده و کد api_token را دریافت کنید. لینک ربات در همین صفحه قابل مشاهده است و جای هیچ گونه نگرانی از این بابت نیست. پس از دریافت کد از ربات مذکور به قسمت افزونه های نصب شده رفته و با انتخاب افزونه Telegram for WP به قسمت تنظیمات بروید و در قسمت مربوط به api_token کد را وارد کرده و کلید “بفرست” را فشار دهید. با این کار یک پیام برای تست به تلگرام شما ارسال می شود تا اتصال وردپرس به تلگرام شما تأیید شود.
نحوه به روز رسانی کانال تلگرام توسط افزونه اتصال وردپرس به تلگرام
پس از آن که اتصال وردپرس به تلگرام شما انجام شد و قصد ارسال مطالب سایتتان به کانال تلگرام را داشتید باید طبق مراحل زیر عمل کنید. اول از همه باید بگوییم شما باید کانال تلگرام و یک ربات را از قبل ساخته باشید. با وجود این پیش نیاز ها ادامه تنظیمات را با هم دنبال می کنیم. گزینه Bot Token را با API مربوط به رباتی که ساخته اید پر می کنید. در قسمت “نام کاربری کانال” هم همان طور که مشخص است نام کاربری کانالی که در اختیار دارید وارد می کنید. لازم به ذکر است نام کاربری کانال باید با @ شروع شود. گزینه دیگری که مشاهده می کنید گزینه “امضای کانال” است که با علامت دار کردن این گزینه نام کاربری کانال شما انتهای هر مطلب اضافه می شود. در واقع این کار باعث خواهد شد تا اشتراک گذاری مطالب شما به نفع شما تمام شود. با هر بار به اشتراک گذاشتن توسط اعضا، کانال شما به خوانندگان مطلب معرفی شده و در صورت مفید بودن می توانید تعداد اعضای کانال تلگرام خود را بالا برده و در نهایت بازدید کنندگان سایت وردپرسی خود ا افزایش دهید. آخرین مرحله از تنظیمات افزونه اتصال وردپرس به تلگرام بر می گردد به set کردن ربات و کانال. در واقع شما باید اجازه به روز رسانی کانال توسط ربات را به او بدهید. برای این کار کافی است از داخل تلگرام خود به قسمت مشخصات کانال خود رفته و با کلیک بر روی Administrator و سپس Add Administrator و انتخاب ربات، آن را به عنوان یک مدیر معین کنید.
افزونه اتصال وردپرس به تلگرام موجب بالا رفتن تعداد اعضای کانال تلگرام، به عنوان یکی از محبوب ترین صفحات اجتماعی، و همچنین افزایش آمار بازدید کنندگان سایت و در نهایت بازدهی سایت و افزایش اعتبار سایت شما خواهد شد.
با اینتن بروز باشید…
- - , .
تک من گوگل...برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 223 تاريخ : چهارشنبه 19 اسفند 1394 ساعت: 19:52